1. Siapkan file (canvas) baru, caranya pilih File > New. Lakukan pengaturan pada kotak dialog New dengan latar belakang (background) putih berukuran 500x500 pixel, seperti ilustrasi gambar berikut ini:
2. Pilih Rounded Rectangle Tool pada toolbox dan klik opsi Shape Layer dengan warna Hitam seperti ilustasi gambar di bawah ini.
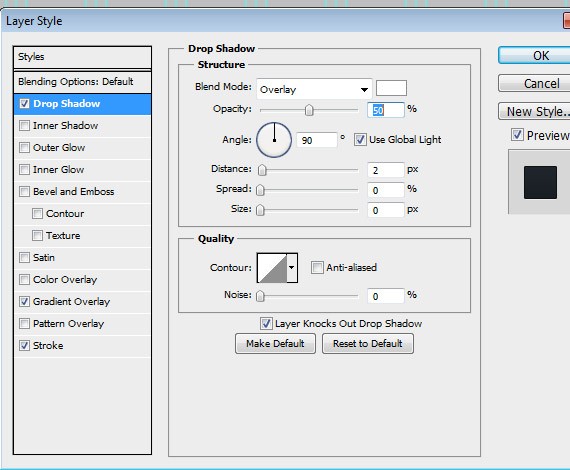
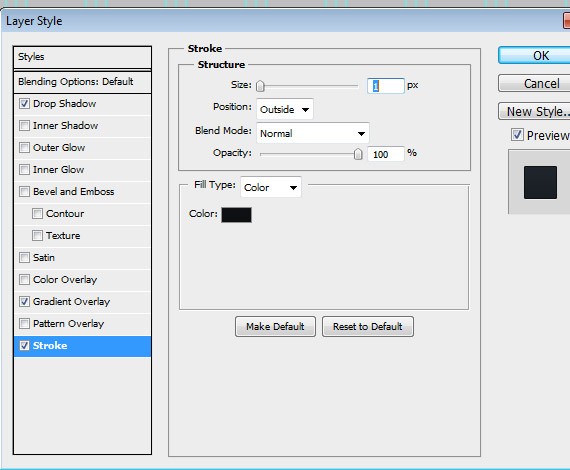
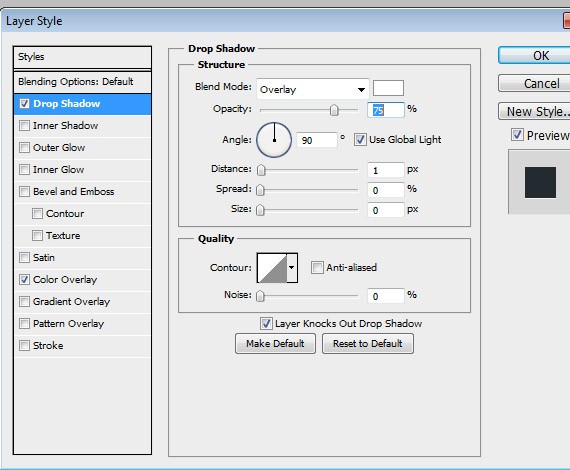
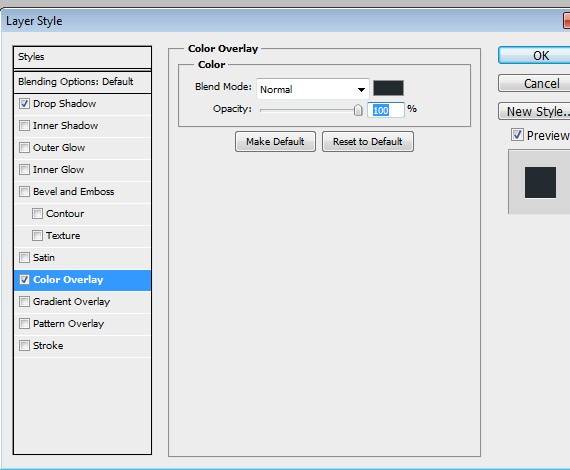
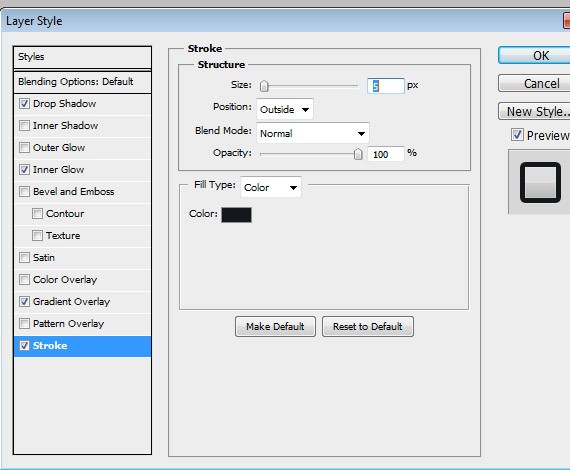
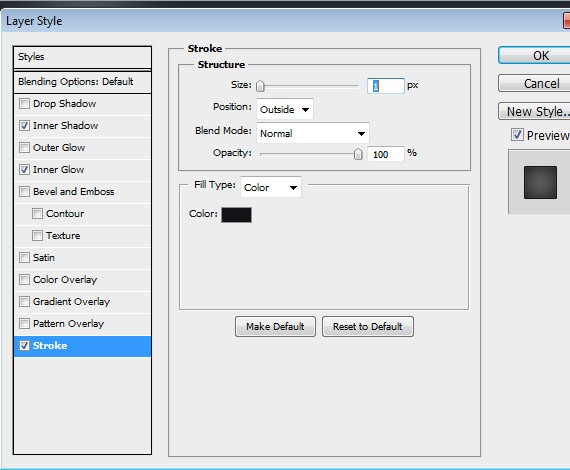
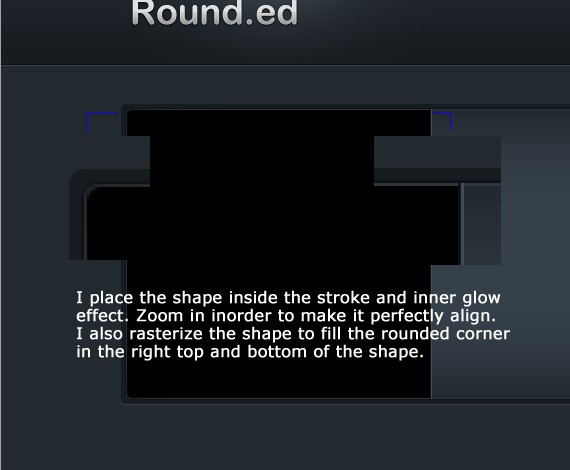
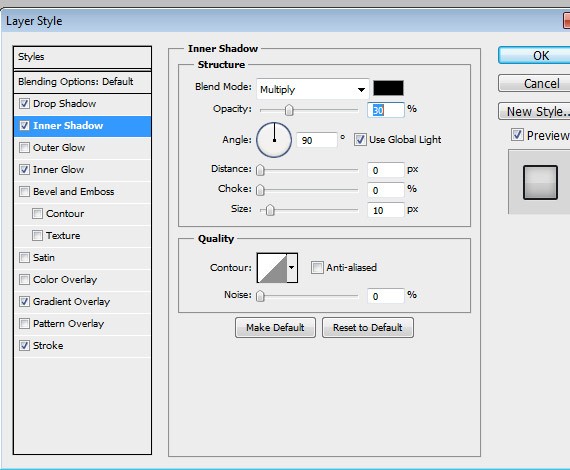
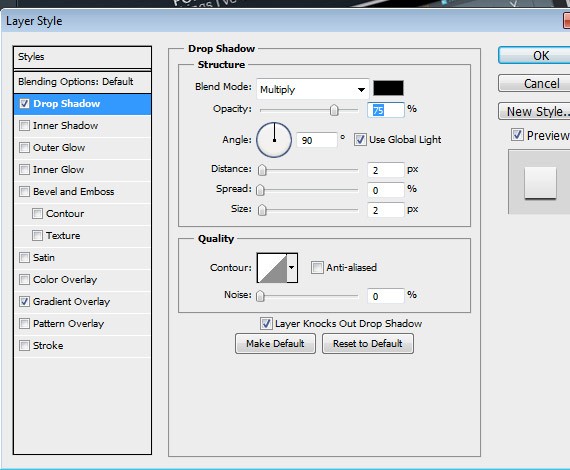
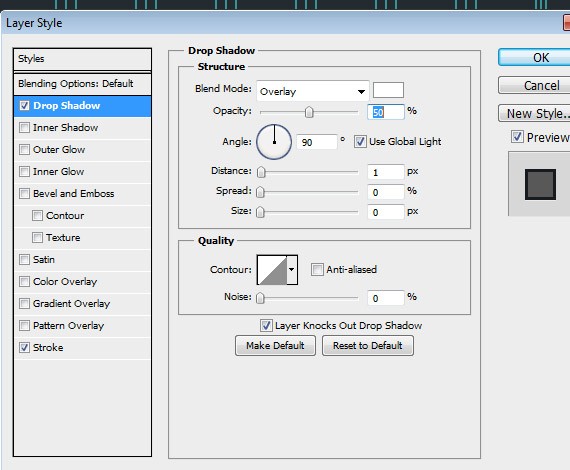
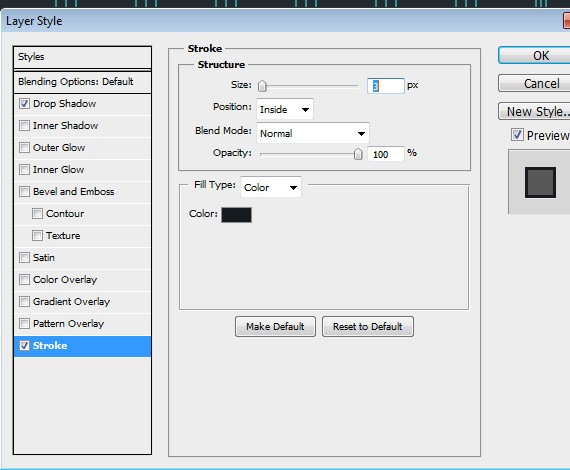
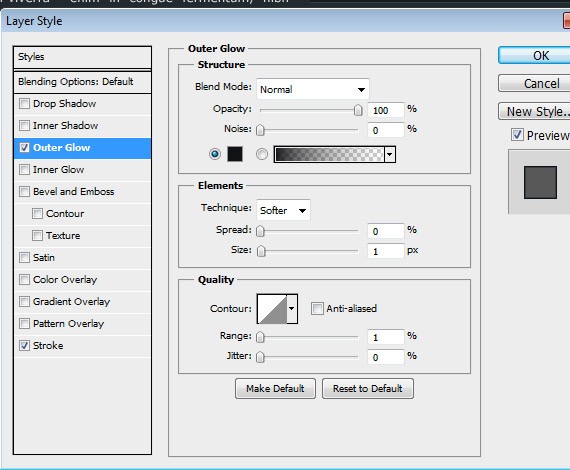
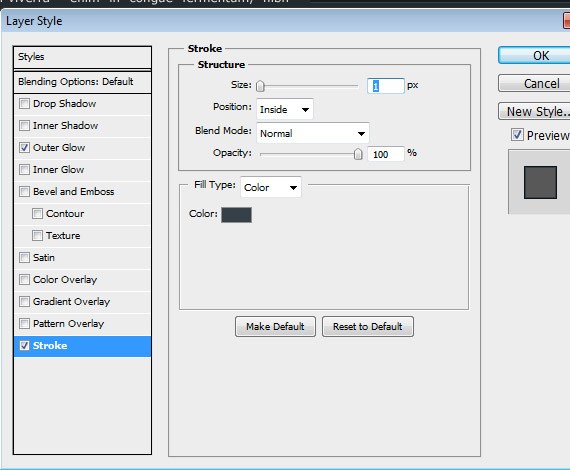
5. Setelah ini kita akan bermain dengan layer style menggunakan blending options, caranya pilih menu Layer > Later Style maka akan ada menu drop-down seperti ilustrasi gambar di bawah ini. Perhatikan 5 opsi dengan kotak merah yang akan kita gunakan seperti langkah-langkah berikut ini.
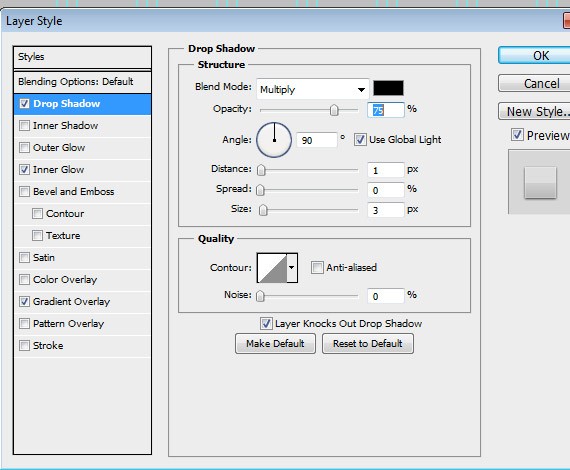
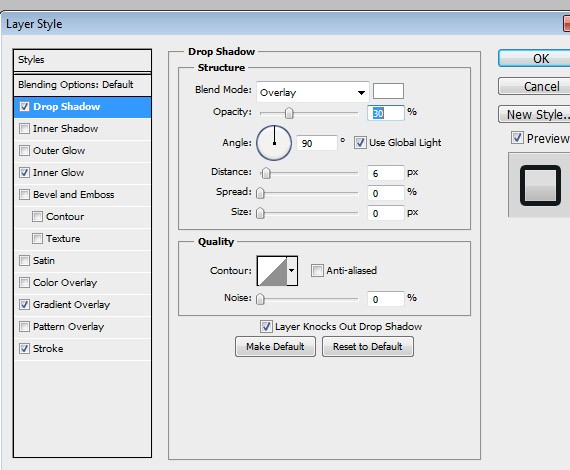
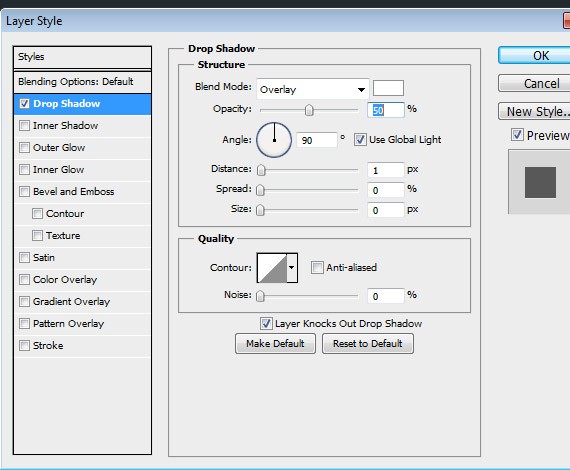
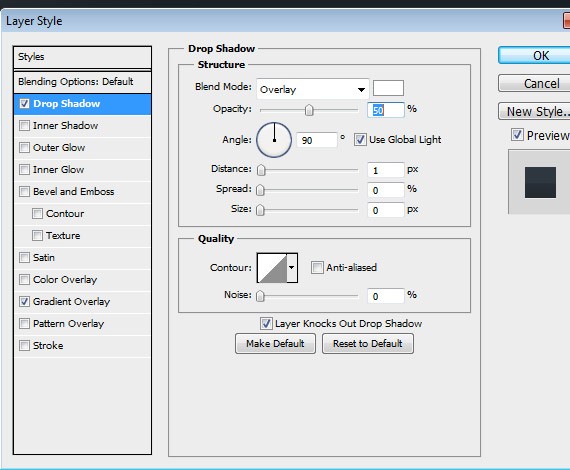
6. Pilih pengaturan blending Drop Shadow dari menu Layer > Layer Style. Atur Blend Mode: Multiply, Opacity: 20%, Angle: 100 derajat, uncheck atau hilangkan kotak cek Use Global Light, isi nilai Distance: 8px, Spread: 0%, Size: 4px. Pengaturan seperti pada ilustrasi kotak dialog berikut ini:
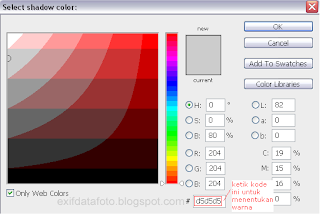
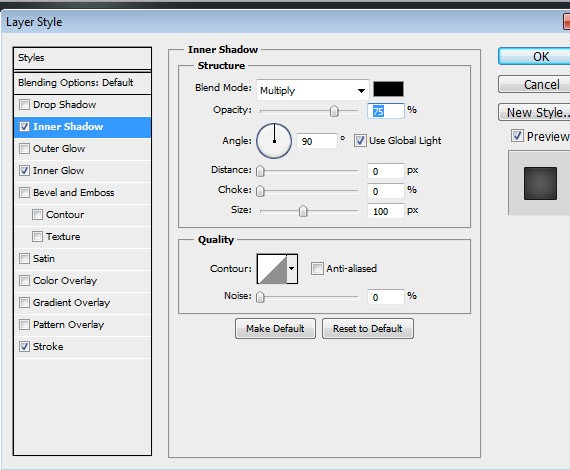
7. Pilih pengaturan blending Inner Shadow. Atur Blend Mode: Multiply, klik kotak pengaturan warna Set color of shadow, pilih warna dengan kode d5d5d5, atur nilai Angle: -48 derajat, Dstance: 21px, Choke: 0% dan Size: 21px.
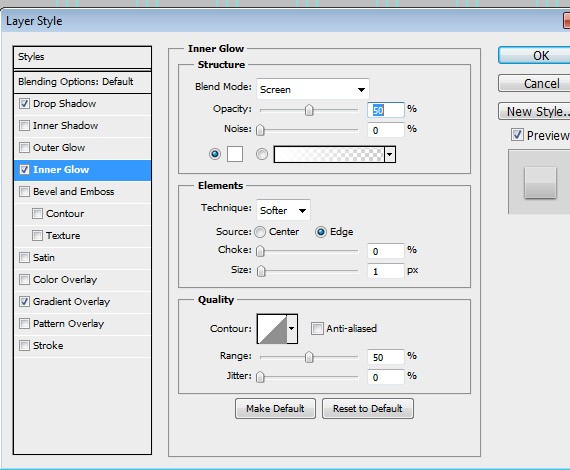
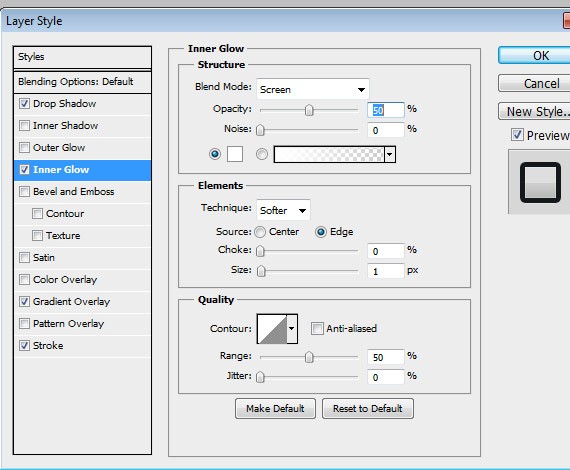
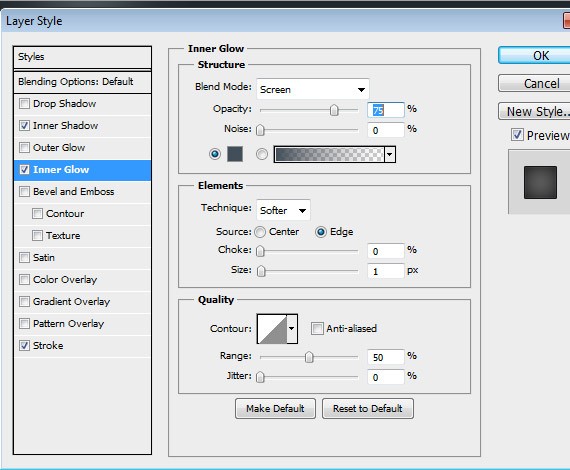
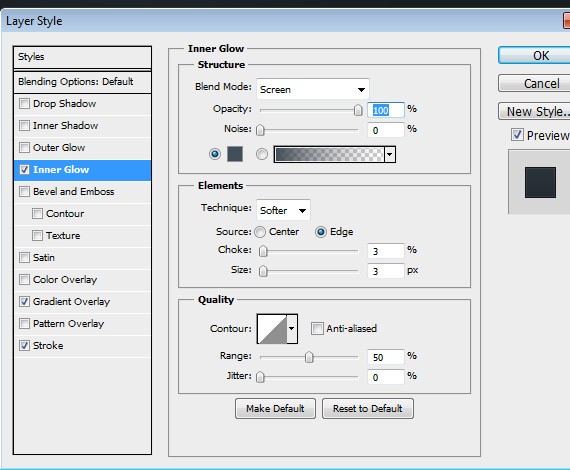
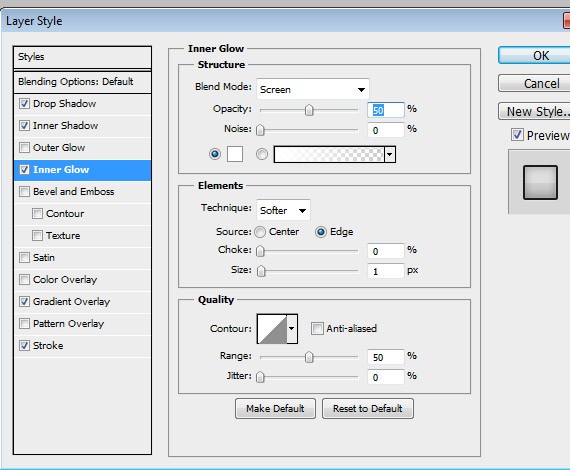
8. Pilih pengaturan blending Inner Glow. Atur Blend Mode: Normal, Opacity: 62%, Noise: , Technique: Softer, Source: Edge, Choke: 0%, Size: 8px, Range: 10%.
9. Pilih pengaturan blending Bevel and Emboss. Atur nilai Depth: 100%, Direction: Down, Size: 21px, dan Soften: 0%, kemudian turunkan nilai Opacity pada bagian Shadow Mode menjadi 35% dan setting lainnya seperti ilustrasi gambar dibawah ini.
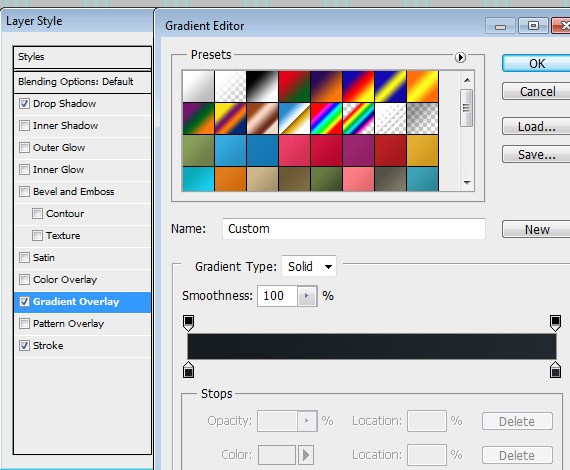
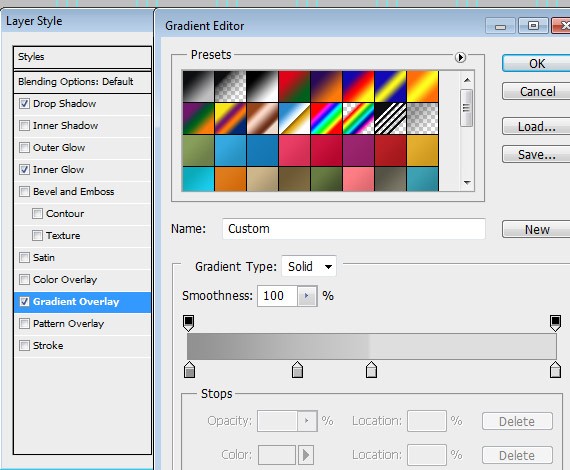
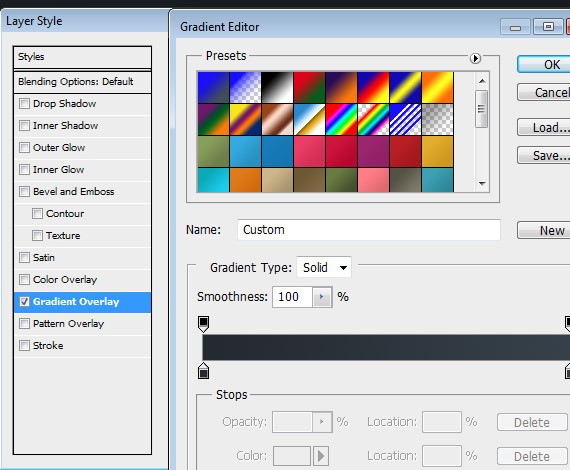
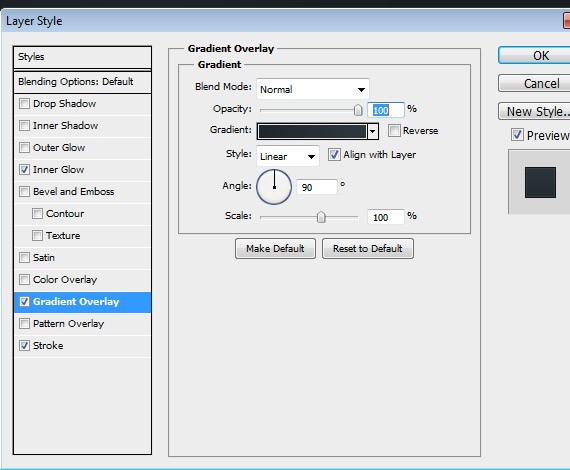
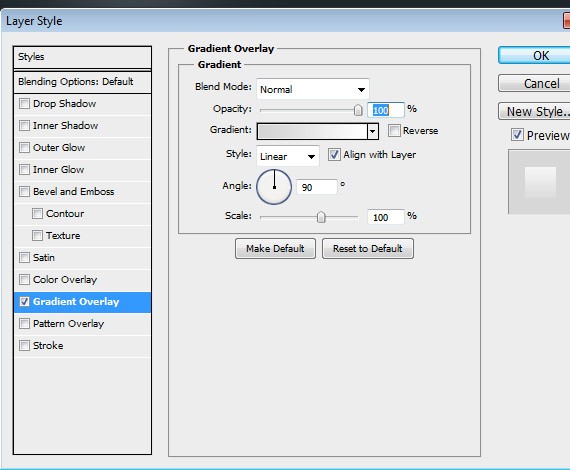
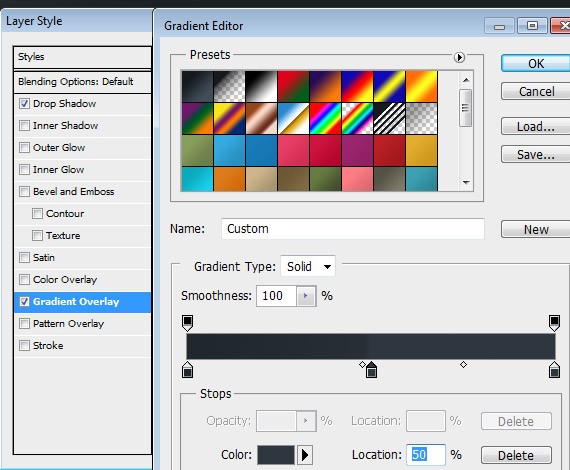
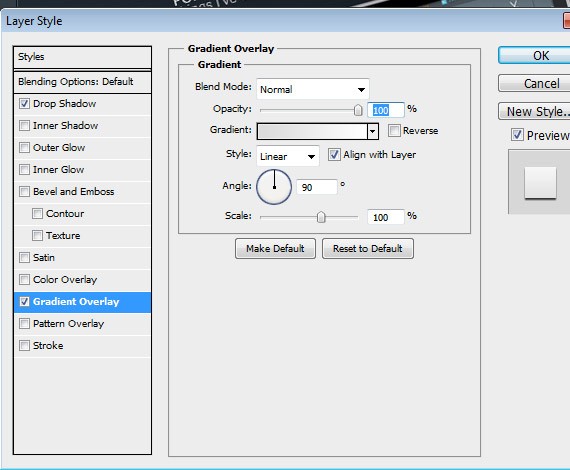
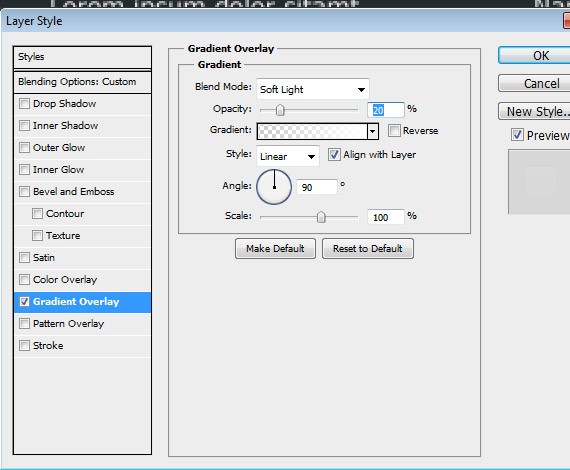
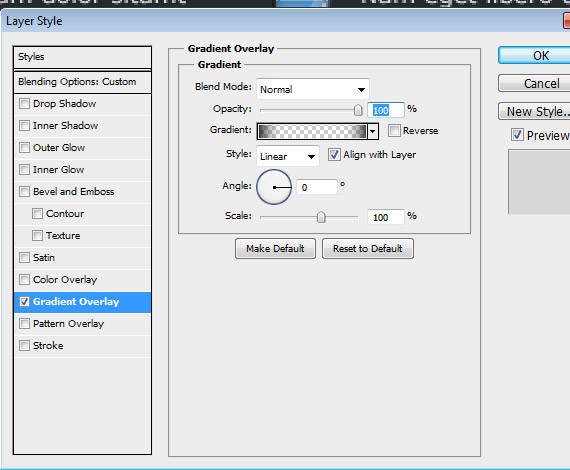
10. Pilih pengaturan blending Gradient Overlay. Atur Blend Mode: Normal, Opacity:100%.
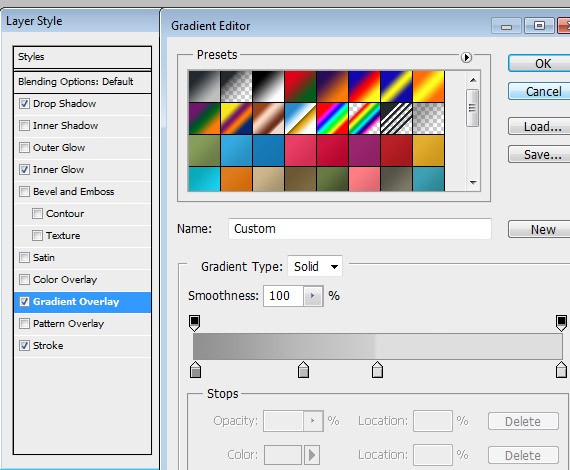
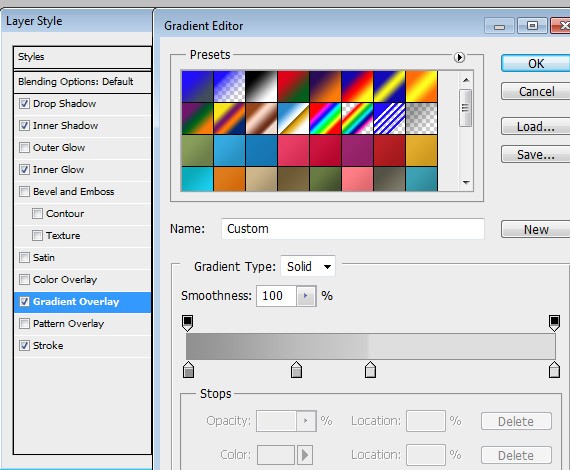
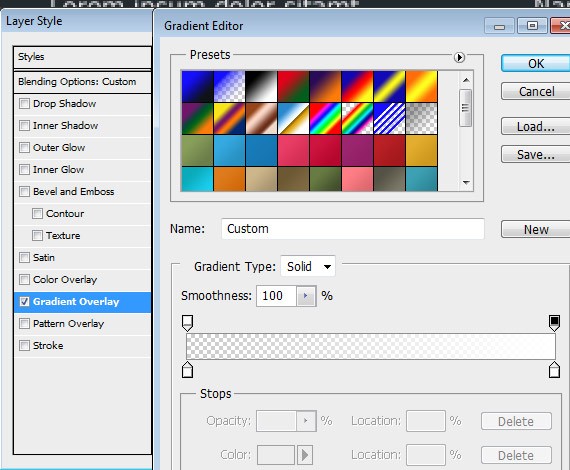
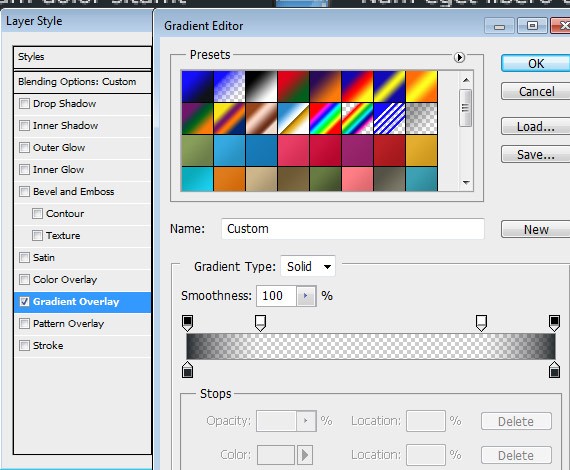
Klik kotak pengaturan warna Gradient. Pada jendela Gradient Editor, ubahlah warna gradient default, caranya klik Color Stop kiri, pilih warna dengan kode 00A9E0, klik Color Stop kanan, pilih warna dengan kode 7BDDFD. Pilih Style: Linear, Angle: 90 derajat, Scale: 120%. Pengaturan seperti pada ilustrasi kotak dialog berikut ini:
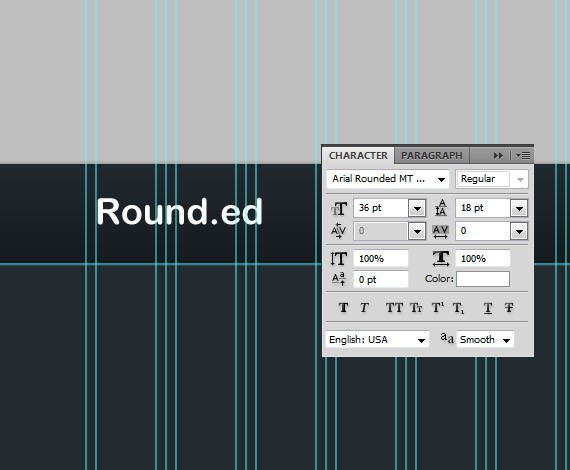
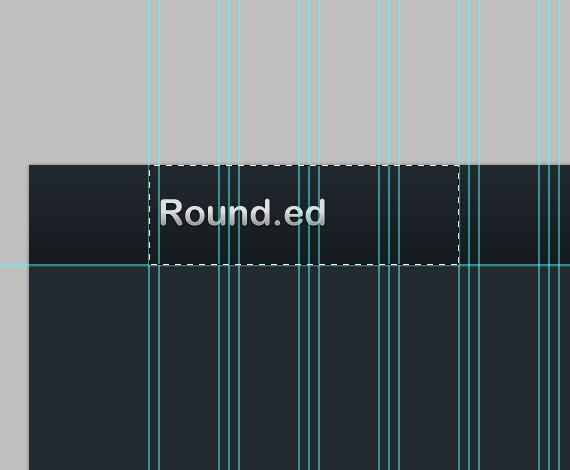
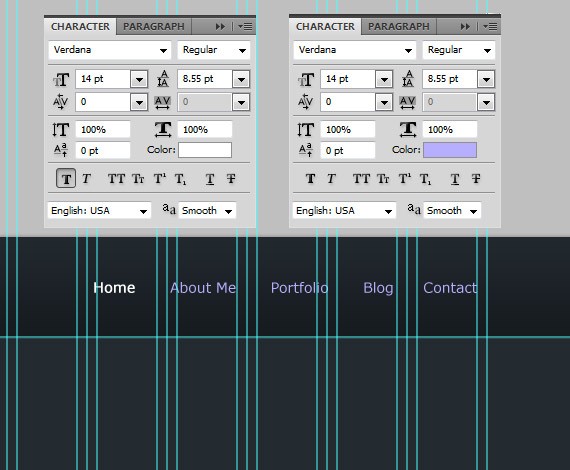
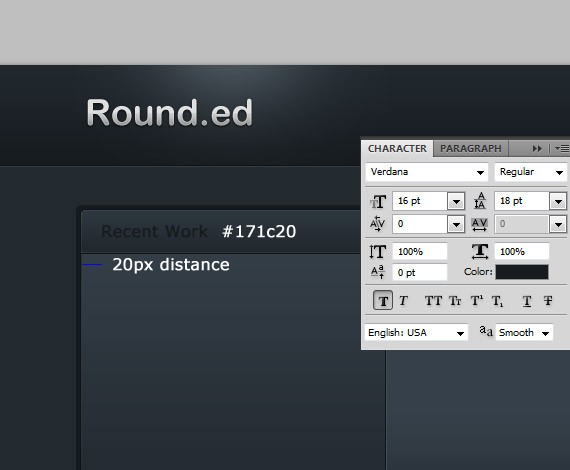
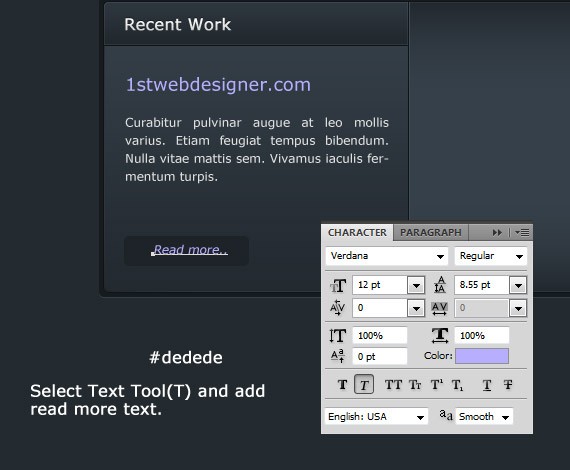
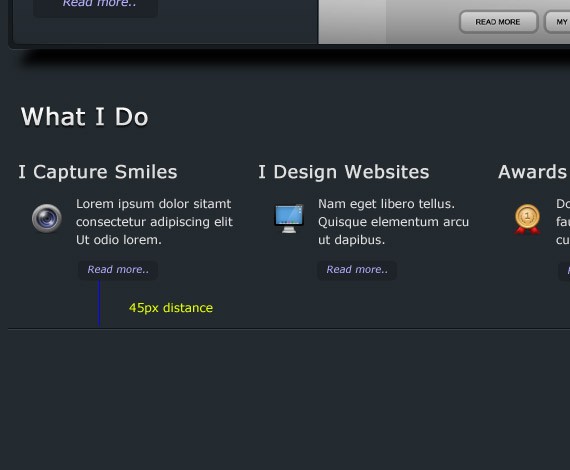
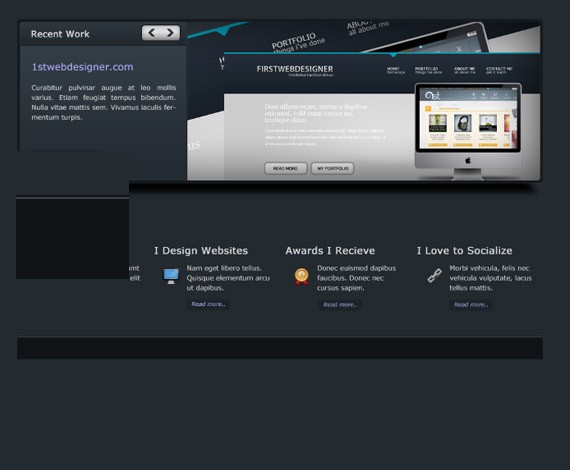
11. Tambahkan teks judul pada tombol (button) kotak persegi panjang biru tersebut.
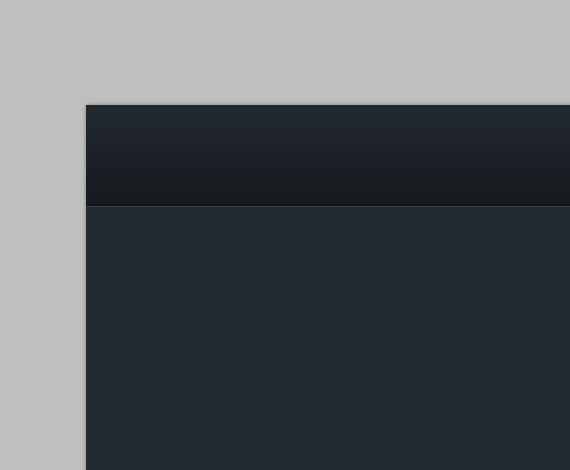
Nah, selamat! Anda sudah berhasil membuat tombol icon website kotak persegi panjang biru dengan photoshop cs5 .
Tips: Jika tombol icon ini akan digunakan di website, saya menyarankan agar sobat menyimpan file dalam format PNG dengan latar belakang transparan dan di resize sesuai ukuran di website seperti pada posting Cara Merubah Ukuran (Resize) File PNG dengan Photosop CS5.