Desain Web Membuat Desain Website di Photoshop
Tutorial desain website untuk membuat layout website solid dark yang mendetil dengan menggunakan Photoshop.
Siapa bilang desain website itu susah? Buktikan dengan mengikuti tutorial desain website yang disajikan secara mendetil oleh Sribu.com.
Sebagai website desain yang menjembatani desainer-desainer Indonesia dengan calon client dari seluruh belahan dunia, Sribu selalu serius menggarap desain website Sribu.com. Tujuannya, selain untuk memudahkan pengunjung web menemukan informasi yang mereka cari, tentu saja agar para pengunjung betah berlama-lama menjelajahi website desain crowd-sourcing pertama di Indonesia ini.
Jangan salah lho, sribuddies. Untuk merumuskan desain website yang tepat, ada banyak hal yang perlu dipertimbangkan, bukan hanya sekedar estetika saja. Struktur informasi menjadi salah satu hal terpenting yang mesti diperhatikan, selain tentunya eksekusi desain yang sesuai dengan konsep.
Pertanyaannya sekarang, sebenarnya susah nggak sih membuat desain website, kalau sebelumnya sribuddies nggak punya background web desainer? Jawabannya, gampang-gampang susah, karena tidak seperti desain grafis, desain website memiliki detil yang cukup banyak, apalagi kalau sribuddies mau membuat sendiri icon-icon dan button-button webnya. Kabar baiknya adalah, sama seperti desain grafis, desain website juga banyak menggunakan program desain yang umum, seperti Adobe Photoshop. Contohnya nih, dalam tutorial kali ini, Sribu akan membagikan tips dan trik membuat desain website solid dark secara mendetil dengan menggunakan Photoshop. Tutorial ini memuat cukup banyak detil teknis, seperti pengunaan spacing yang tepat, typografi dan pemilihan warna. Jadi, sribuddies bisa belajar banyak tuh, dan coba-coba mengembangkan kreativitas desain sribuddies sendiri deh.
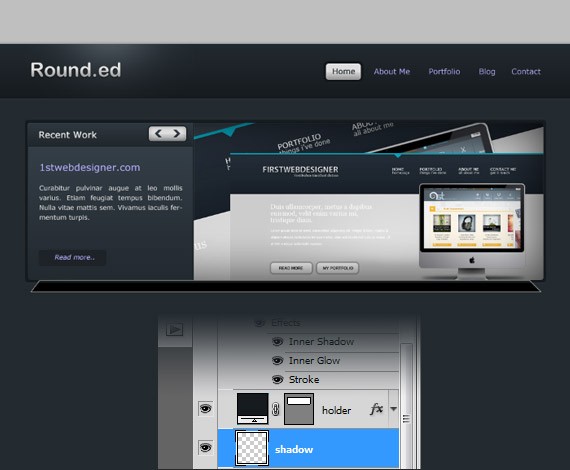
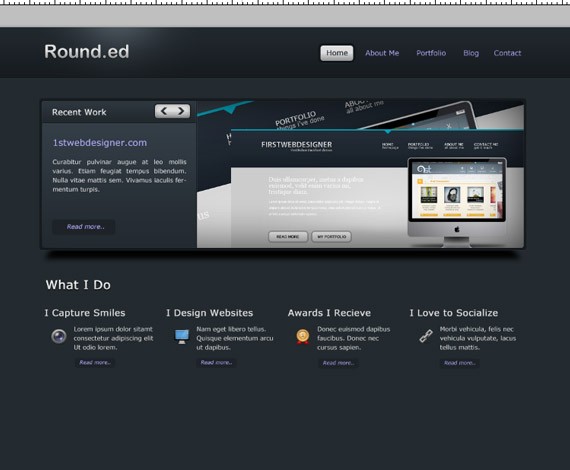
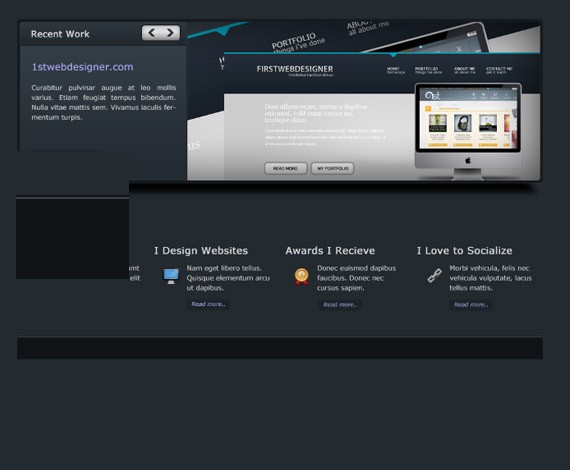
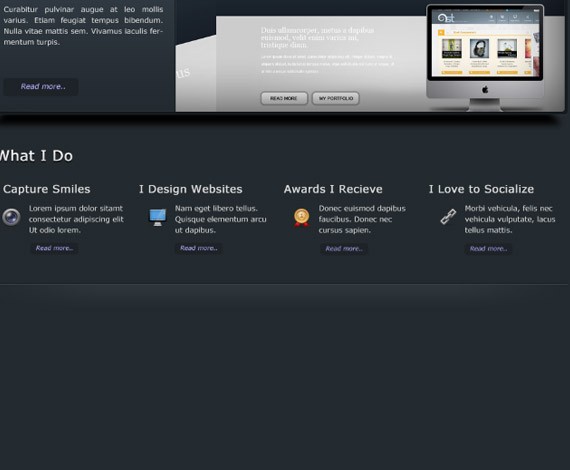
Hasil akhir yang akan kita dapatkan nanti akan terlihat seperti ini:
Keren kan, sribuddies? Langsung praktik, yuk! (Dialihbahasakan dari situs ini: URL)
Untuk memudahkan, sribuddies bisa mengunduh beberapa materi berikut ini:
– 960 Grid System
– Icons
Langkah 1: Menentukan Struktur Desain Website
Sebelum kita mulai, sribuddies perlu mengunduh 960 Grid System untuk memudahkan pembuatan guideline. Setelah diunduh, buka file “960_download\templates\photoshop\960_grid_12_col.psd”. Setelah itu, pastikan tampilan Ruler dan Guidelines kita aktif di Photoshop; lakukan dengan cara:
– Ctrl + R (untuk mengaktifkan Ruler)
– Ctrl + ; (untuk mengaktifkan Guidelines)
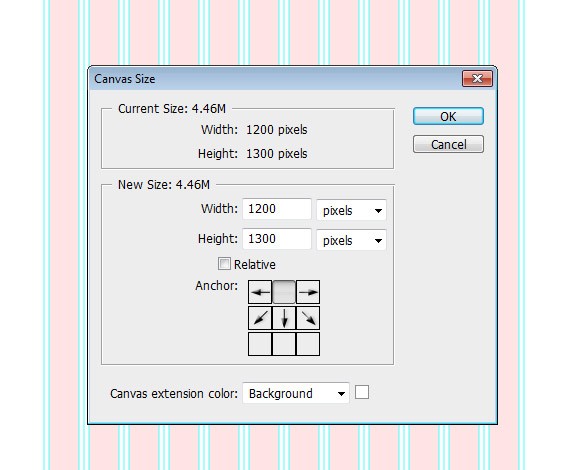
Lalu, tekan Ctrl + Shift untuk mengubah ukuran kanvas, seperti pada gambar di bawah ini.

Selanjutnya, dengan menggunakan Paint Bucket Tool (tekan G), tutupi layer background dengan warna #242b30.
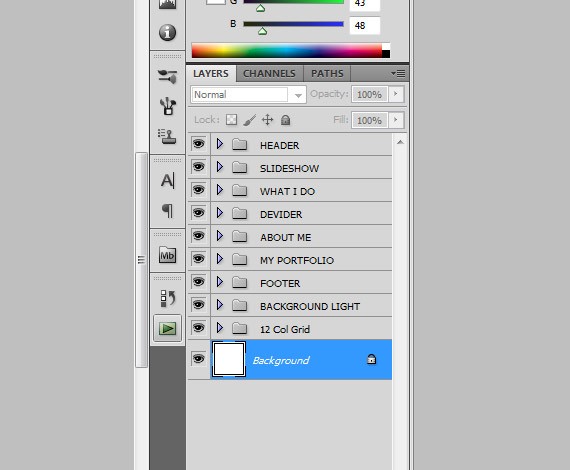
Sekarang, sribuddies perlu membuat beberapa folder. Tujuan pembuatan folder ini adalah, agar pekerjaan desain website dapat lebih terorganisir. Jangan lupa untuk mengimplementasikan sistem ini pada semua desain yang sedang sribuddies gunakan ya. Percaya deh, hal ini akan sangat membantu sribuddies jika suatu saat nanti ada desain tertentu yang perlu diedit. Sistem folder-nya akan tampak seperti di bawah ini.

Nah, setelah semua langkah tersebut dijalankan, kita siap mulai proses desain website nih.
Langkah 2: Mengerjakan Header
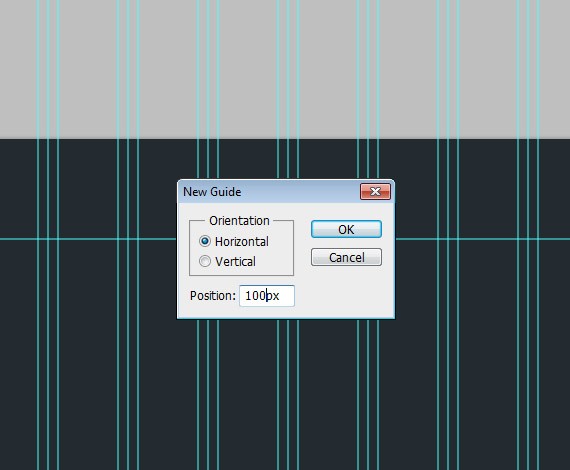
Supaya seragam, ubah nama folder yang memuat layer 1 menjadi “Header”, dan ubah nama layer 1 menjadi “header_bg” (pastikan sribuddies sudah menyelesaikan proses pembuatan folder-folder seperti yang dibicarakan pada langkah 1 di atas). Setelah itu, buat guideline baru; caranya, pilih View -> New Guide, dan atur posisi menjadi 100px, dengan orientasi Horizontal. Tampilannya akan tampak seperti ini.

Pilih Rectangle Marquee Tool (tekan M), dan buat area seleksi seperti yang tampak pada screenshot di bawah, lalu timpa dengan warna #ffffff.

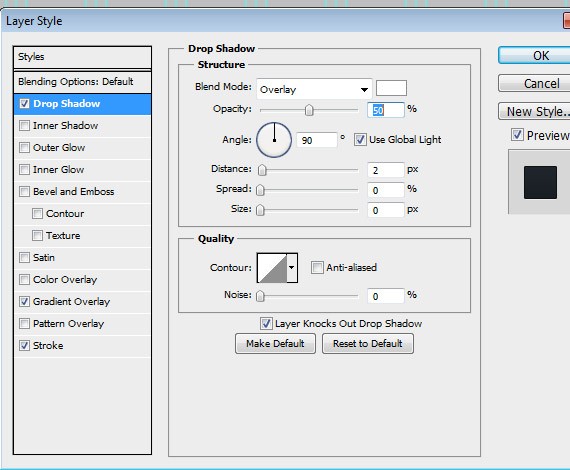
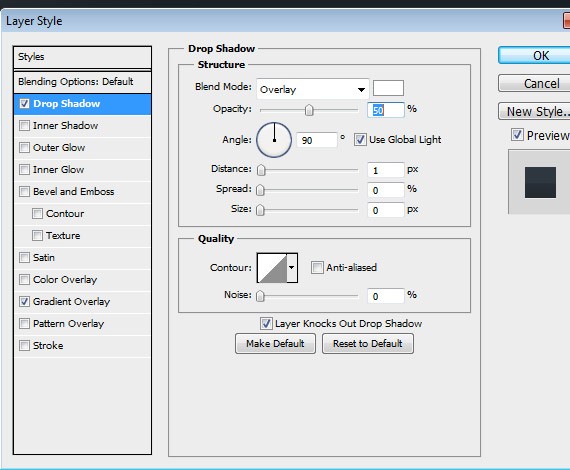
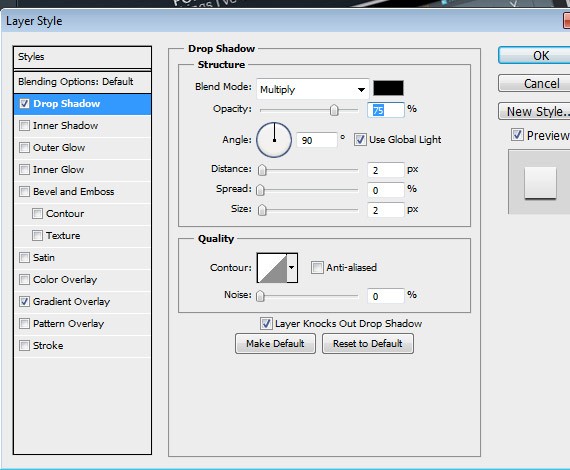
Tambahkan dengan Blending Option berikut ini:
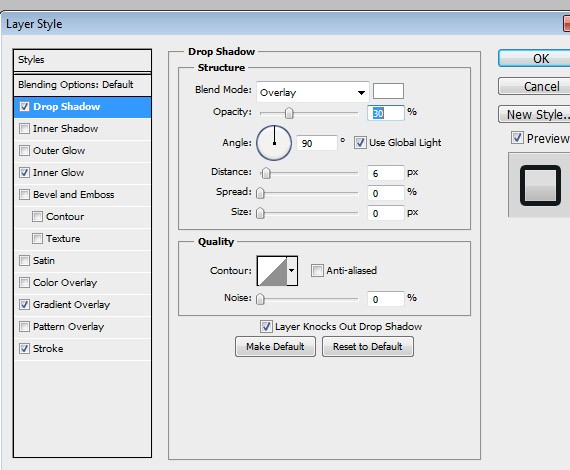
Drop Shadow

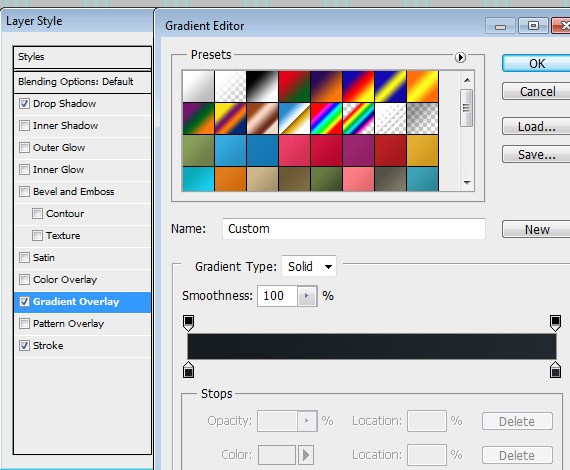
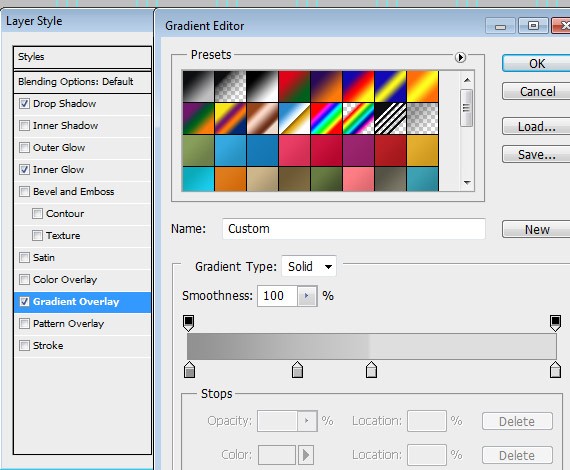
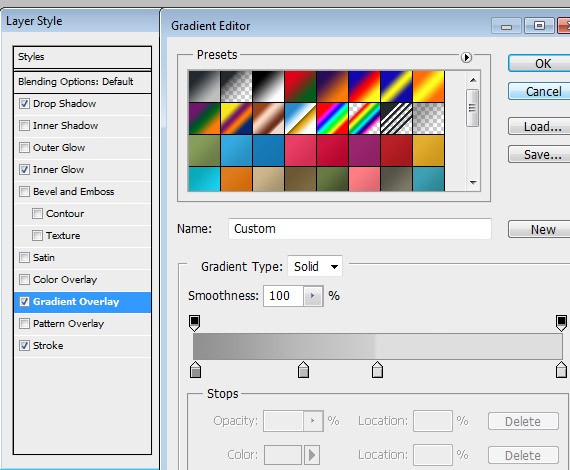
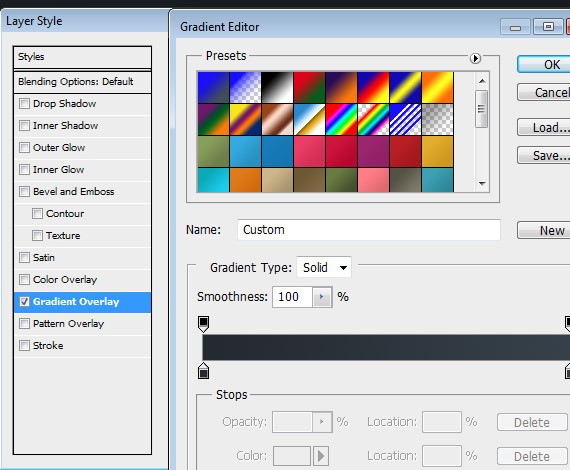
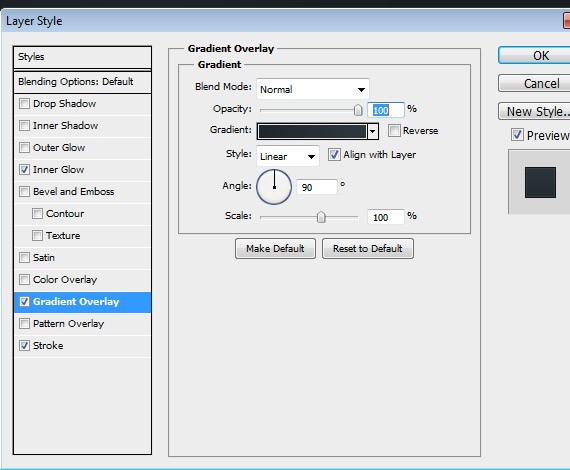
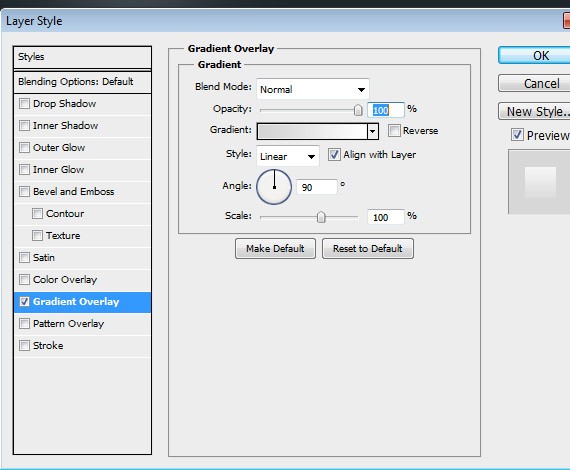
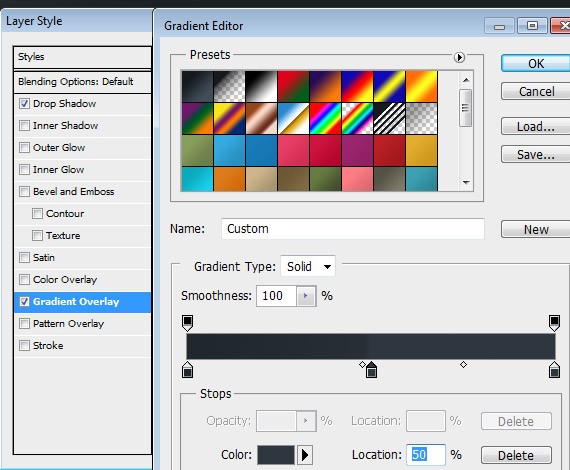
Gradient Overlay
– Linear Gradient
– Angle: 90
– #171c20
– #22292f

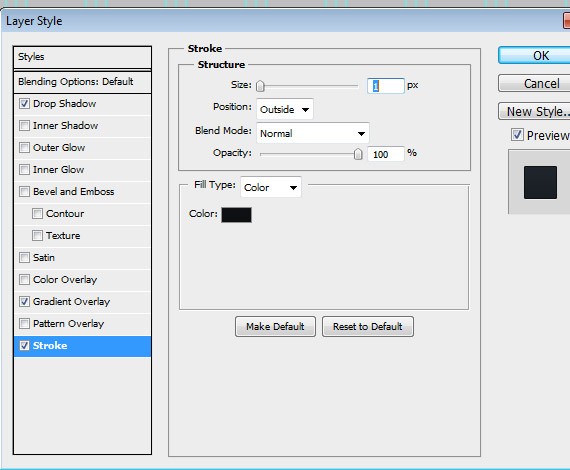
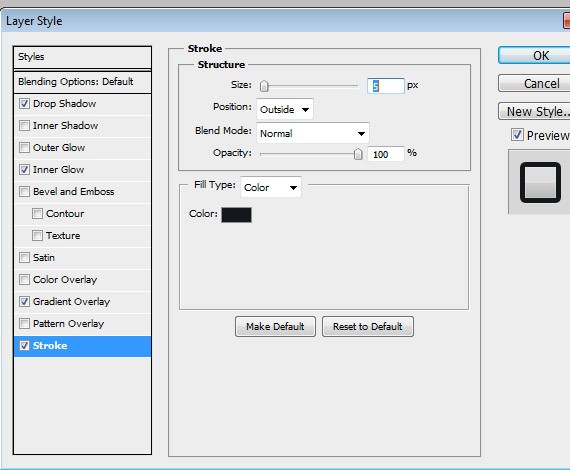
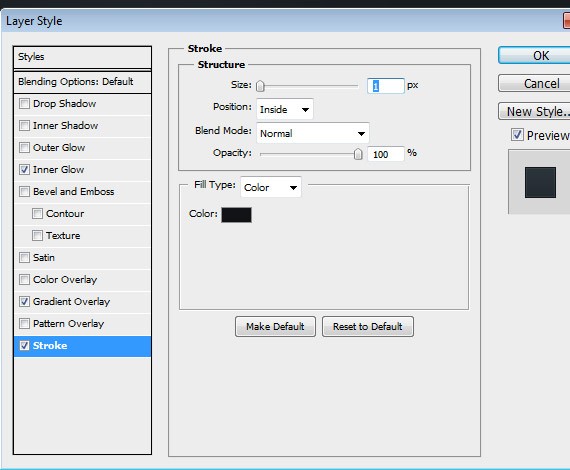
Stroke
– #0d1012

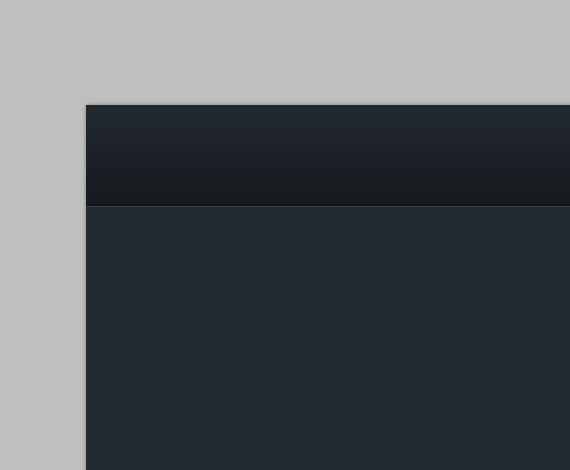
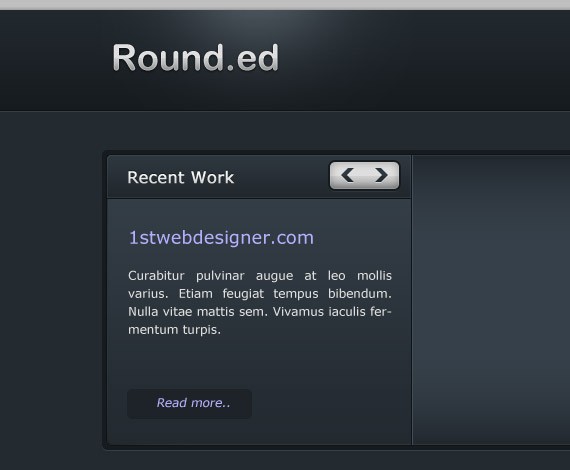
Maka, tampilannya akan seperti ini:

Langkah 3: Membuat Logo
Buat folder baru di dalam folder Header, dan beri nama “Logo”. Ke depannya, masukkan semua layer yang berhubungan dengan logo ke dalam folder tersebut.
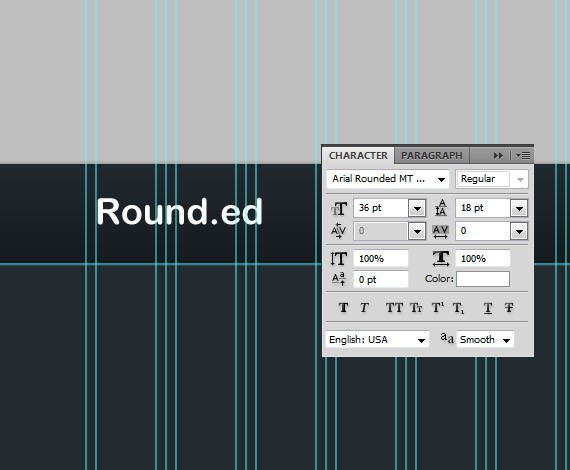
Sekarang ini, kita akan membuat judul website atau logo, jadi pilihlah Text Tool (tekan T), dan coba untuk membuat teks yang sama dengan yang tampak pada screenshot di bawah (perhatikan tipe, ukuran, warna font, dan lainnya).

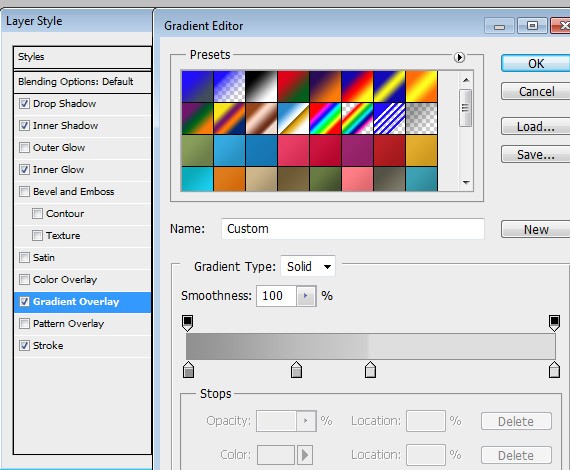
Tambahkan Blending Option berikut ini:
Drop Shadow

Inner Shadow

Gradient Overlay
– Linear Gradient
– Angle: 90
– #929292
– #bcbdbd Location: 30%
– #dfdfdf Location: 50%
– #dfdfdf Location: 100%

Hasilnya akan tampak seperti di bawah ini:

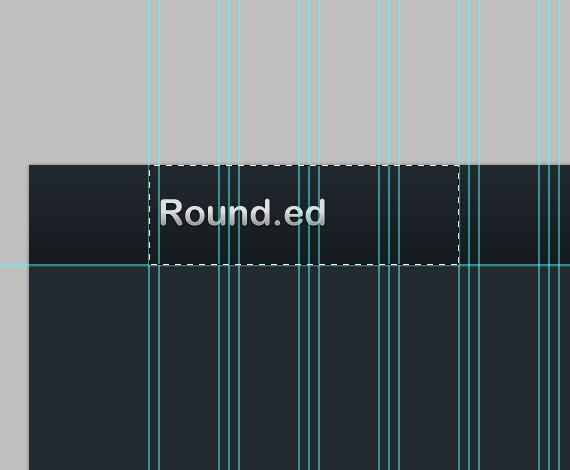
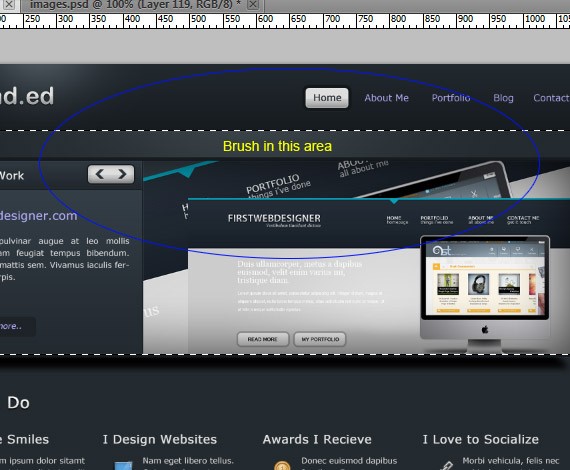
Sekarang, setelah kita sukses menggayakan teks tersebut, gimana kalau kita membuat efek sinar untuk menjadikan teks tersebut terlihat semakin menonjol, sribuddies? Caranya gampang kok. Buat layer baru di bawah layer text, dan beri nama “light”. Lalu, buat area seleksi seperti tampak pada screenshot di bawah ini.

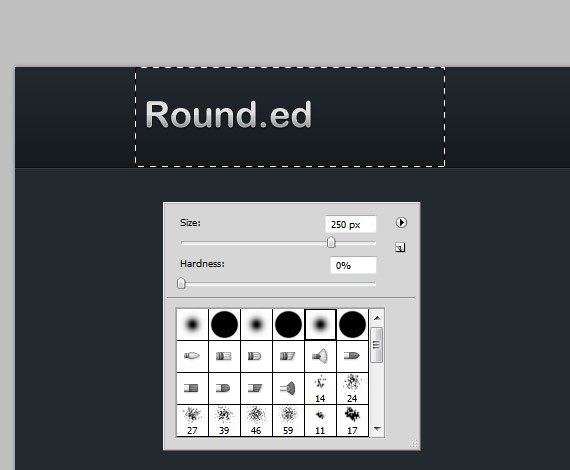
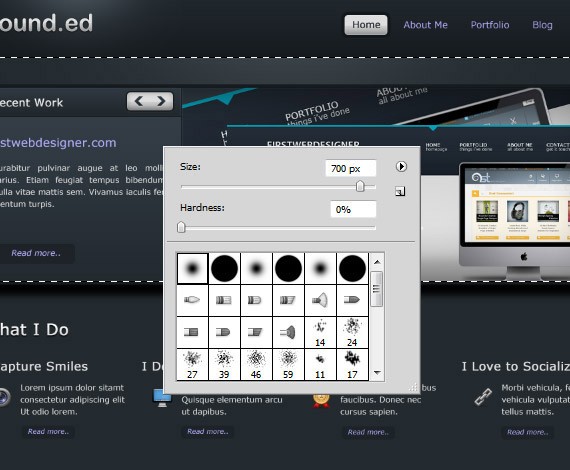
Atur warna foreground menjadi #ffffff, pilih Brush Tool (tekan B), lalu klik kanan pada area pengerjaan untuk menampilkan pilihan brush seperti di screenshot ini.

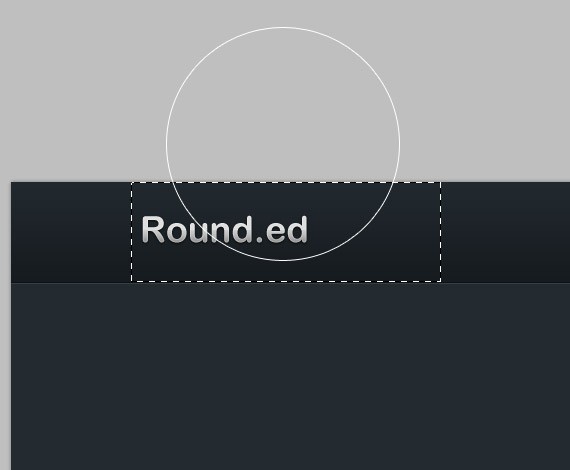
Aplikasikan brush seperti tampak pada screenshot di bawah ini untuk membuat efek radial yang menarik, yang akan menonjolkan logo kita.

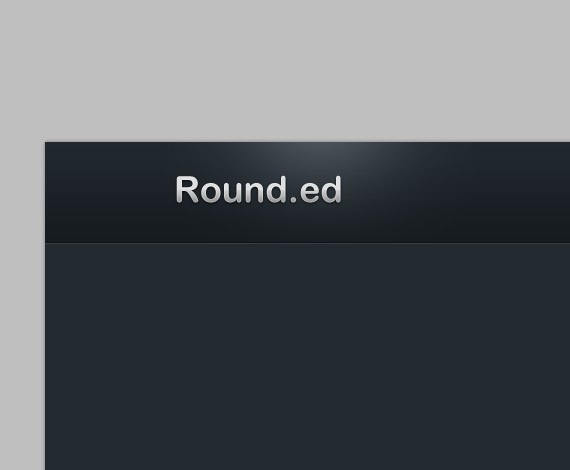
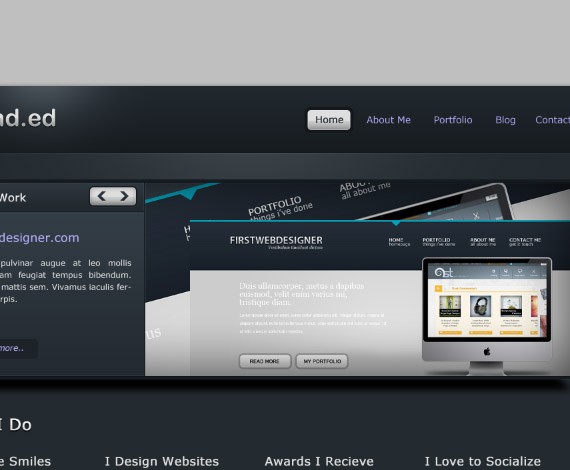
Atur layer menjadi Soft Light dengan opacity 80%.

Taraaa! Hasilnya udah cakep belum nih, sribuddies? Kalau sudah, lanjut yuk dengan membuat navigasi.
Langkah 4: Membuat Navigasi
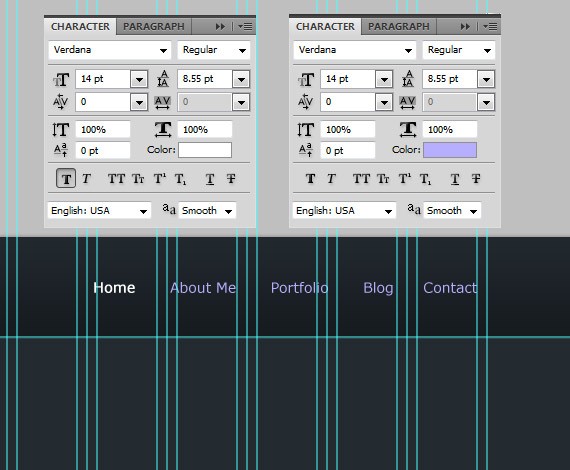
Buat folder baru di dalam folder Header, dan beri nama “Navigation”, yang nantinya akan memuat semua layer yang berhubungan dengan navigasi website kamu. Langkah selanjutnya adalah membuat tautan navigasi, jadi pilihlah Text Tool (tekan T), dan tuliskan teks seperti tampak pada screenshot di bawah ini (perhatikan jenis, ukuran, warna font dan lainnya).

Dalam screenshot tersebut, jika sribuddies perhatikan, tautan Home agak berbeda untuk menggambarkan kondisi tautan aktif. Untuk tautan lainnya, warna font yang digunakan adalah #b6aefd.
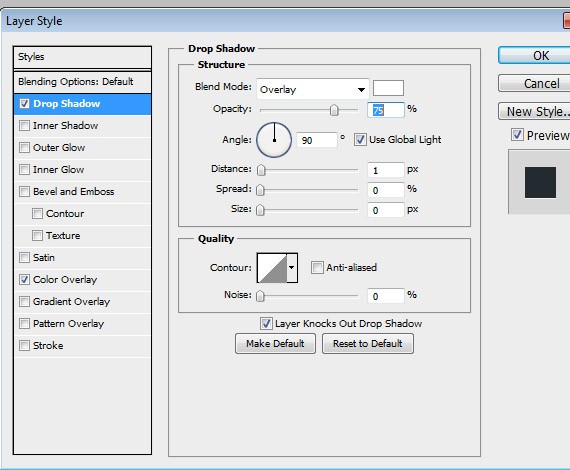
Lalu, tambahkan Blending Option berikut ini khusus pada tautan Home.
Drop Shadow

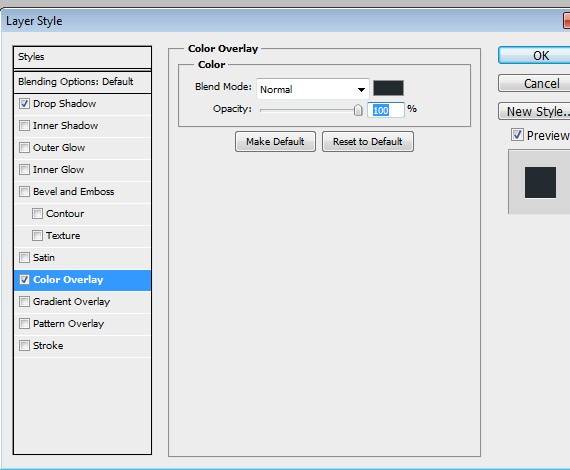
Color Overlay
– #232a2f

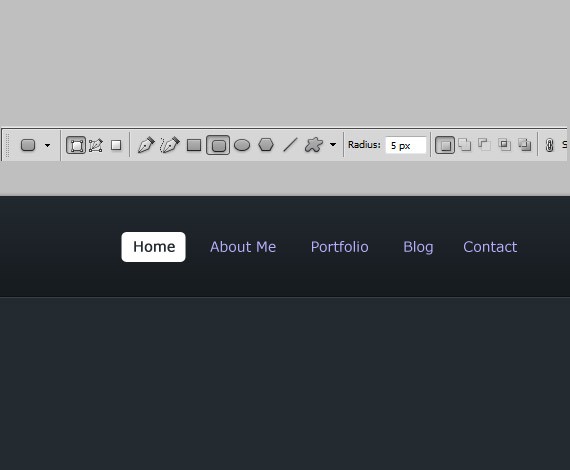
Sekarang, kita buat penggayaan untuk tautan aktif yuk. Dalam hal ini, yang akan kita gunakan sebagai contoh adalah tautan Home. Buat layer baru di bawah text layer Home. Pilih Rounded Rectangle Tool (tekan U), dan atur radius 5px.

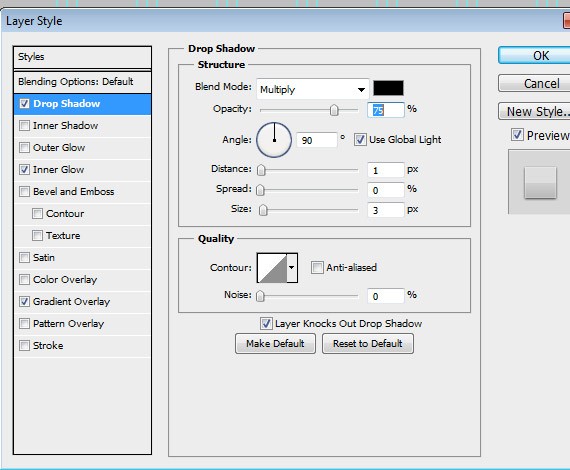
Tambahkan Blending Options berikut ini:
Drop Shadow

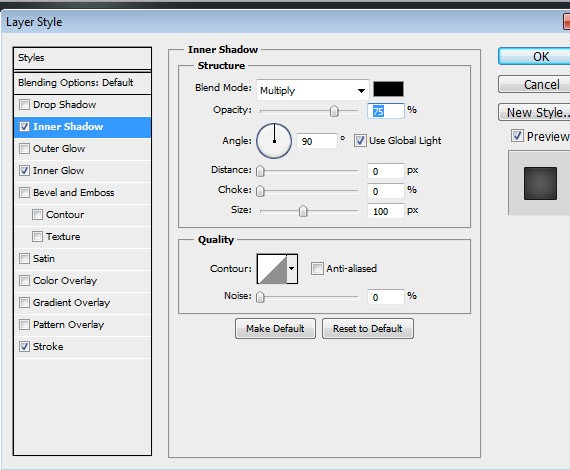
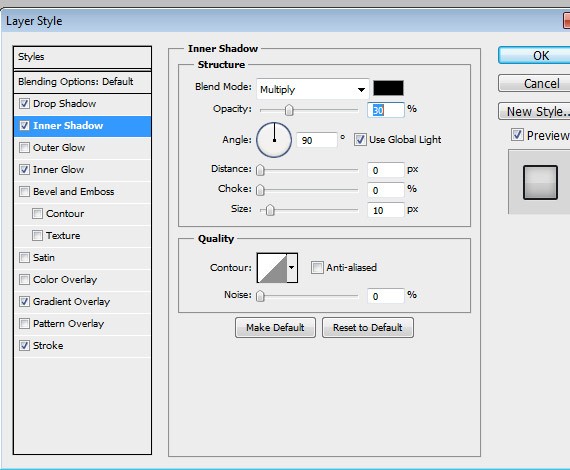
Inner Shadow

Gradient Overlay
Ulangi langkah yang sama seperti yang kita terapkan pada saat pembuatan logo, seperti pada screenshot di bawah ini.

Stroke
– #13181b

Langkah 5: Membuat Slideshow
Buat Guidelines baru; caranya adalah, pilih View -> New Guide, dan atur posisi pada 140px, dengan orientasi Horizontal. Lalu, ulangi prosesnya, dan atur pada posisi 440px.
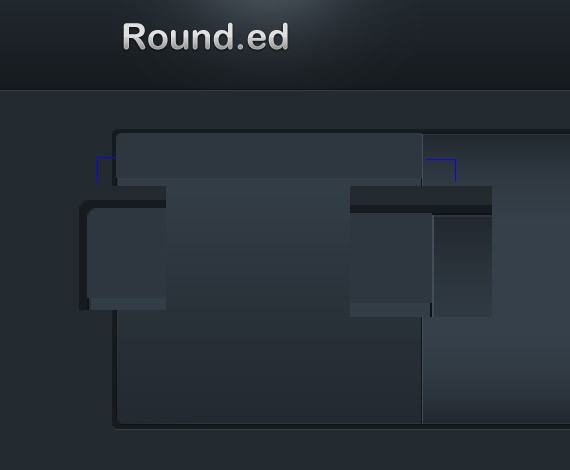
Sekarang, kita akan membuat “holder” dari slideshow kita. Atur warna shape menjadi #171c20, lalu pilih Rounded Rectangle Tool (tekan U), dan atur radius 5px. Gambarkan bentukan yang sama seperti pada screenshot.

Lalu, tambahkan dengan Blending Options berikut ini.
Drop Shadow

Kemudian, buat area seleksi pada bentukan yang baru saja kita buat dengan menekan Ctrl + click pada bentukan di panel layer. Pilih Select -> Modify -> Contract, lalu kontraksikan layer pada 5px. Lalu, pindahkan (drag) beberapa guidelines ke batas-batas sisi kiri, kanan, atas dan bawah seperti yang tampak pada screenshot.

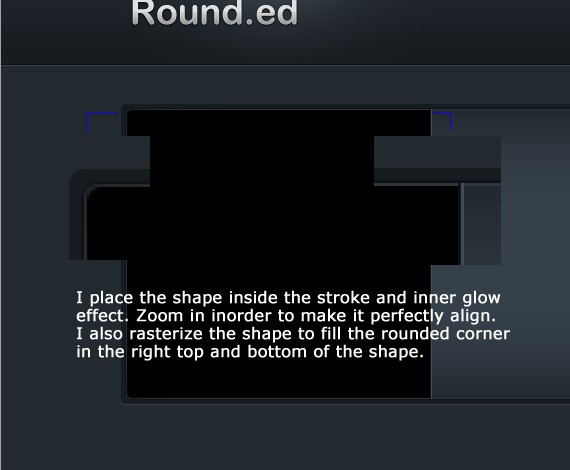
Pilih Rounded Rectangle Tool (tekan U), dan atur radius menjadi 5px. Untuk warnanya, pilih saja #36414a. Sebenarnya, warna bentukan ini tidak akan berpengaruh banyak, karena toh bentukan ini nantinya hanya berfungsi sebagai holder dari image slideshow kita saja.

Kemudian, tambahkan Blending Options berikut ini.
Inner Shadow

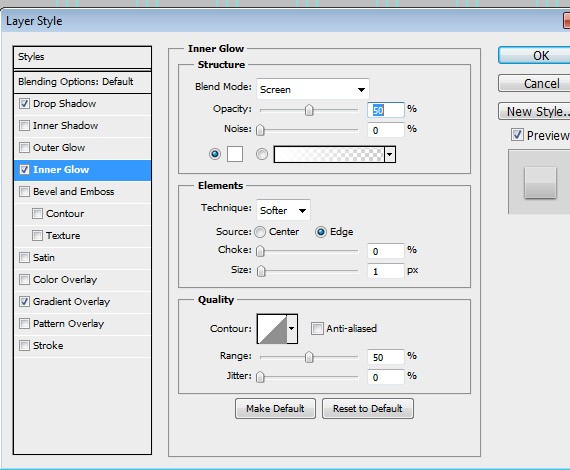
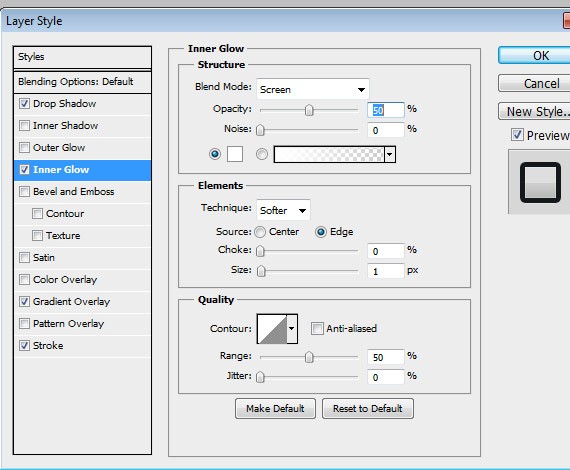
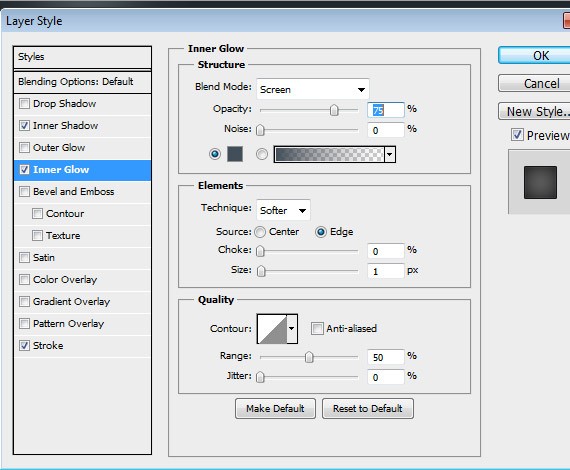
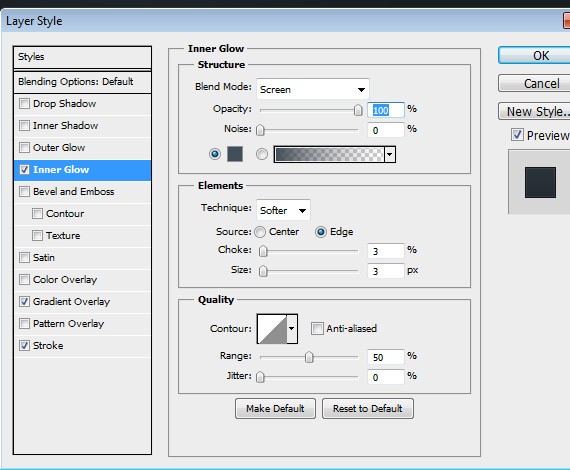
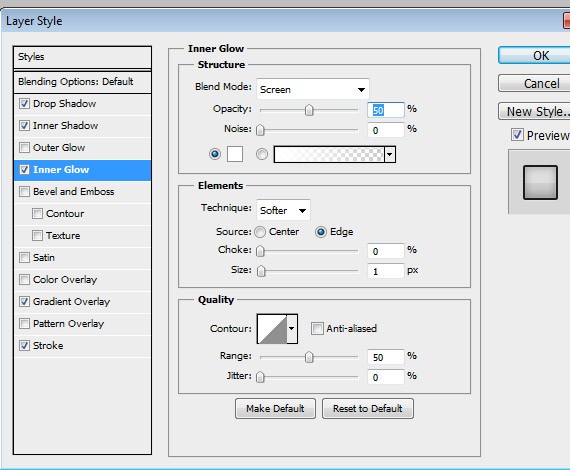
Inner Glow
– #424f5a

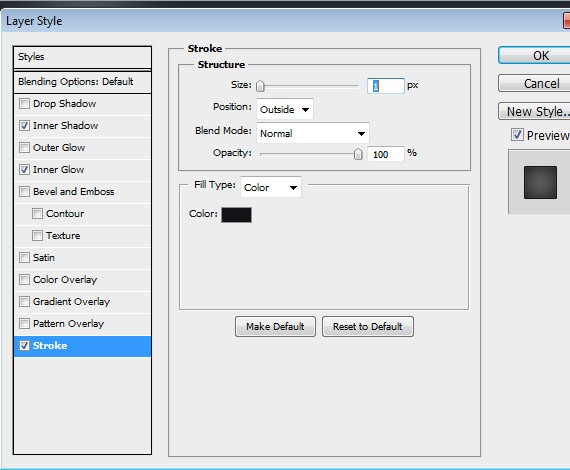
Stroke
– #111417

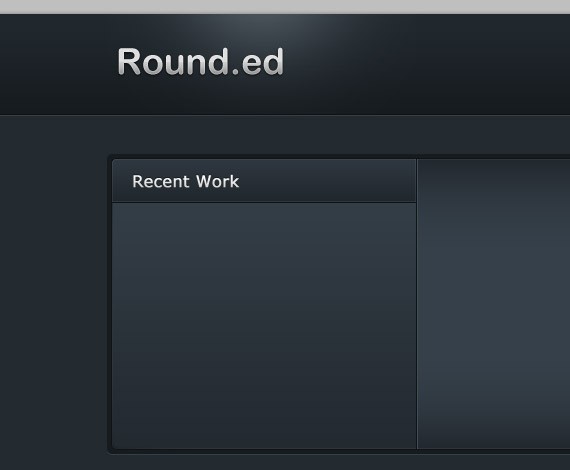
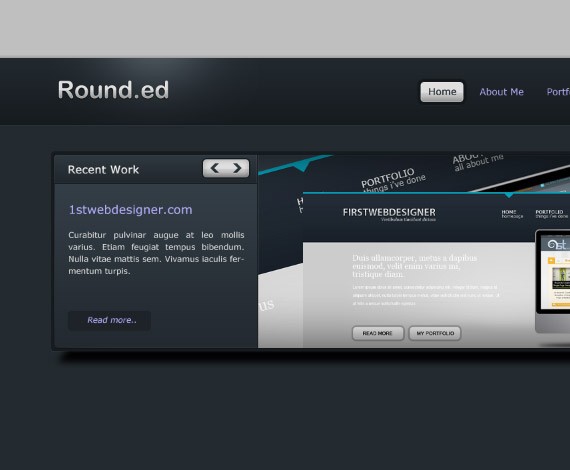
Nah, hasilnya akan tampak seperti ini, sribuddies.

Langkah selanjutnya adalah, membuat folder baru di dalam folder Slideshow, dan beri nama Divider. Pastikan folder ini berada di atas layer bentukan yang baru saja kita buat ya sribuddies.
Untuk membuat pemisah (divider), yang perlu kita lakukan adalah memilih Rectangular Marquee Tool (tekan M), dan ikuti panduan yang tampak pada screenshot di bawah ini.

Kita akan membagi area tersebut menjadi dua, di mana di sisi kiri akan digunakan sebagai tempat untuk memuat deskripsi image pada slideshow yang juga akan menampilkan tombol-tombol “Next” dan “Previous”, sementara di sisi kanan akan menjadi tempat tampilnya gambar.
Kita mulai dengan sisi kiri dulu ya, sribuddies. Buat folder baru di dalam folder Slideshow, dan beri nama folder baru tersebut “Left”.
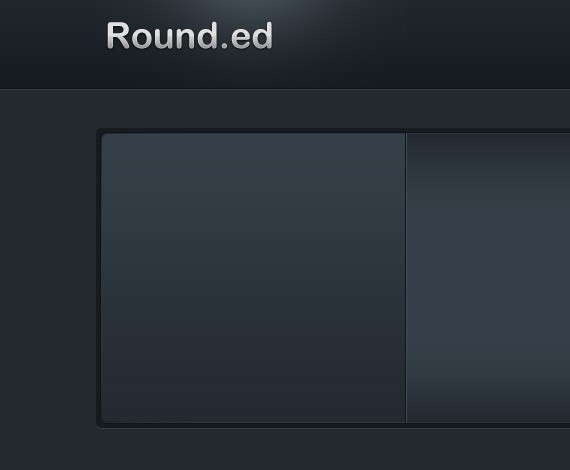
Lalu, pilih Rounded Rectangle Tool (tekan U), dan atur radius menjadi 5px. Untuk penempatan bentukan-bentukan tersebut, sribuddies dapat mengikuti panduan seperti tampak pada screenshot ini.

Tambahkan dengan Blending Options berikut ini.
Gradient Overlay
– Style: Linear
– #242b31
– #36414a

Hasilnya bisa dilihat pada screenshot di bawah ini.

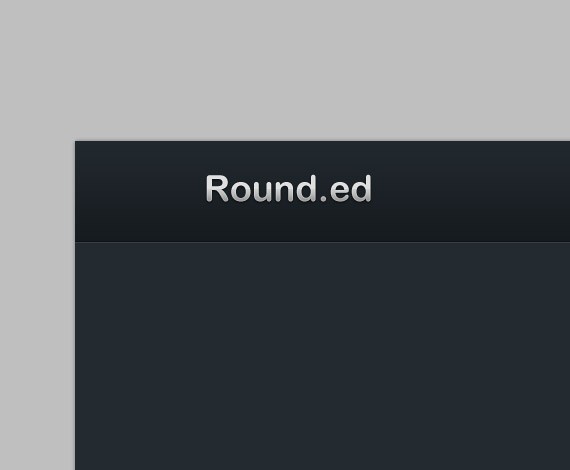
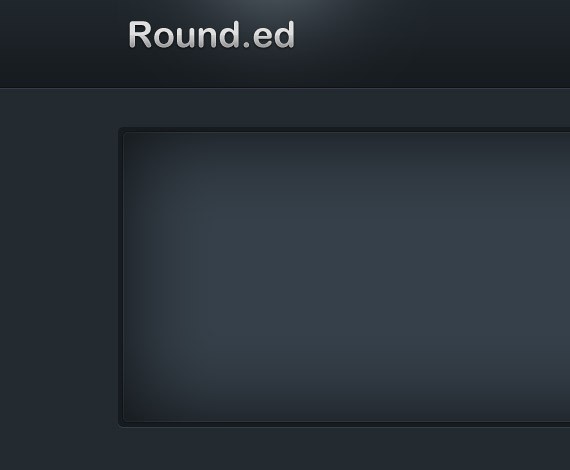
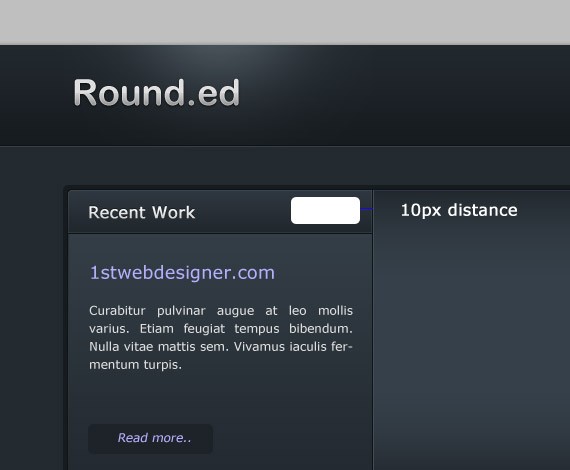
Nah, sekarang buat layer baru, dan beri nama “Header”. Pilih Rounded Rectangle Tool (tekan U) dengan radius yang sama, dan ikuti panduan peletakannya sesuai dengan screenshot di bawah ini.

Lalu, tambahkan Blending Options berikut ini.
Inner Glow
– #424f5a

Gradient Overlay
– Style: Linear
– #21282d
– #2f3840

Stroke
– #111417

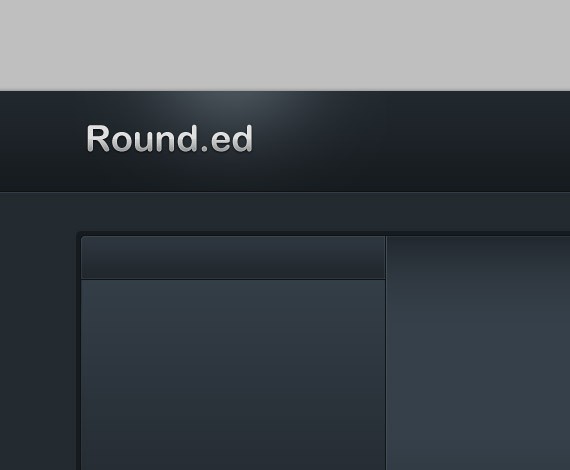
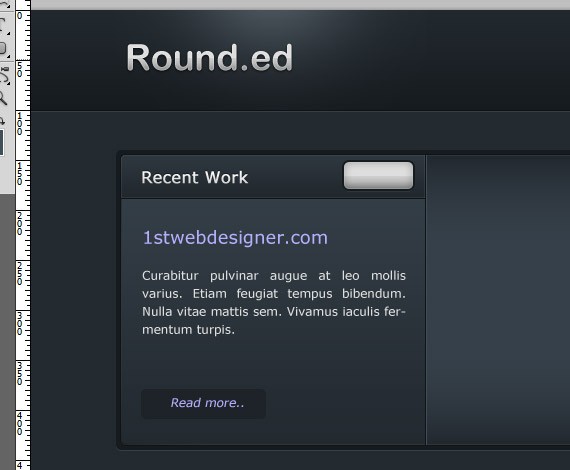
Hasilnya akan seperti ini, sribuddies.

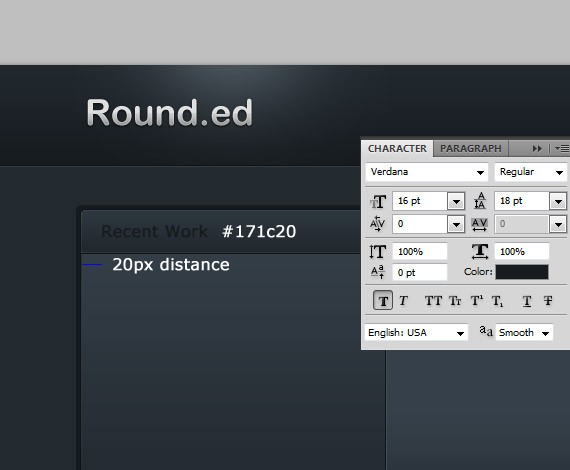
Selanjutnya, kita akan menambahkan teks pada header tersebut, jadi pilihlah Text Tool (tekan T), dan tuliskan teks dengan cara yang sama seperti yang tampak pada screenshot di bawah ini.

Duplikasikan layer teks tersebut, dan tekan tuts panah ke bawah satu kali.
Lalu, tambahkan Blending Options berikut ini.
Gradient Overlay
– Style: Linear
– #d4d4d4
– #ffffff

Hasilnya akan seperti screenshot di bawah ini.

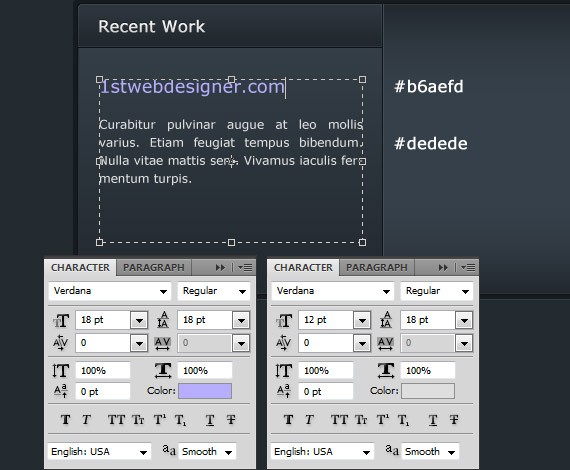
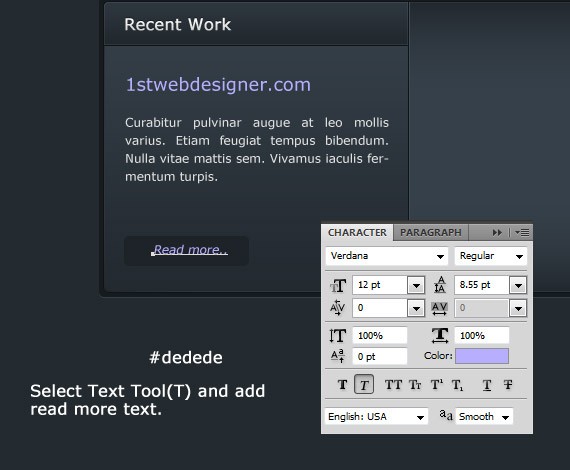
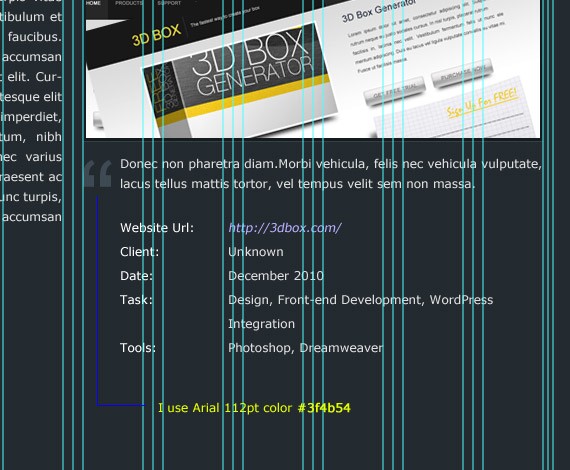
Kini, giliran kita menambahkan teks deskripsi nih sribuddies. Jadi, pilih lagi Text Tool (tekan T), dan tuliskan teks dengan cara yang sama seperti yang tampak pada screenshot di bawah ini.

Setelah itu, kita tinggal menambahkan button “Read more”. Caranya, buat folder baru di dalam folder Slideshow dan beri nama “Readmore”. Pilih Rounded Rectangle Tool (tekan U), dan atur radius menjadi 5px. Letakkan bentukan seperti tampak pada screenshot di bawah ini.

Sekarang, saatnya kita buat button untuk Next dan Previous nih, sribuddies. Buat folder baru di dalam folder Slideshow dan beri nama “Prev_next”. Pilih Rounded Rectangle Tool (tekan U), dan atur radius menjadi 5px. Letakkan bentukan seperti tampak pada screenshot.

Tambahkan dengan Blending Options berikut ini.
Drop Shadow

Inner Shadow

Inner Glow

Gradient Overlay
– Linear Gradient
– Angle: 90
– #929292
– #bcbdbd Location: 30%
– #dfdfdf Location: 50%
– #dfdfdf Location: 100%

Stroke
– #161b1f

Nah, hasilnya akan seperti ini nih, sribuddies.

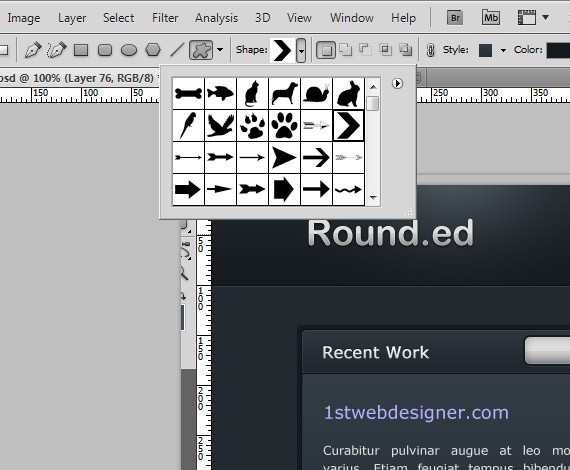
Sekarang, kita tambahin anak panah ke kiri dan ke kanannya ya, sribuddies. Pilih Custom Shape Tool (tekan U), lalu cari anak panah seperti yang tampak pada screenshot di bawah ini.

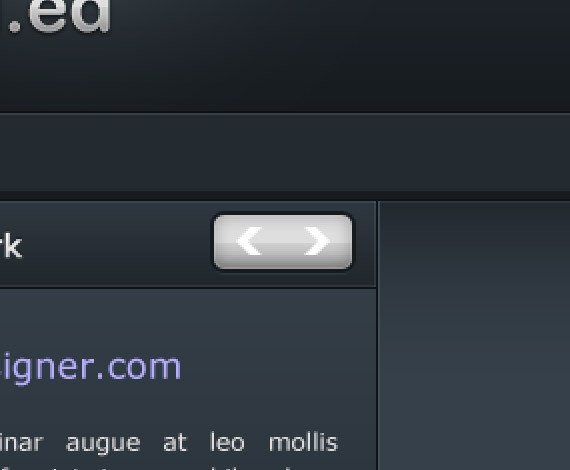
Letakkan anak-anak panah tadi dengan mengacu pada screenshot di bawah ini.

Lalu, tambahkan Blending Options berikut ini.
Drop Shadow

Gradient Overlay
– Linear Gradient
– Angle: 90
– #21282d
– #2f3840 50% dan 100%

Hasilnya kira-kira akan tampak seperti ini, sribuddies.

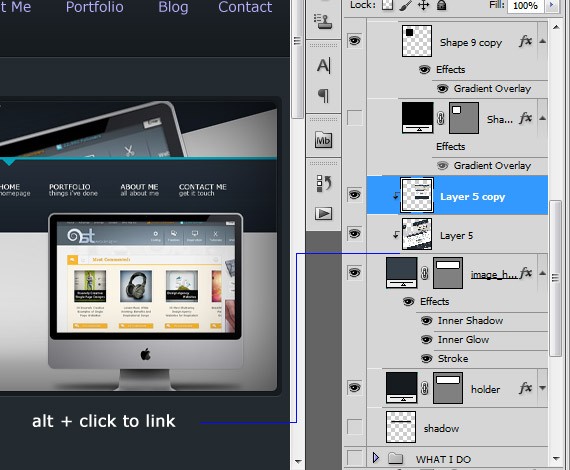
Nah, sekarang saatnya sribuddies membongkar koleksi-koleksi desain grafis sribuddies selama ini, dan tampilkan sebagai image slideshow. Lalu, pada panel layer, buat lagi satu layer baru di atas layer image_holder, dan tautkan semuanya bersama-sama. Cara menautkannya bisa dilihat pada screenshot berikut ini.

Biar tampilan image slideshow kita semakin menarik, gimana kalau kita tambahkan beberapa efek, sribuddies? Hmmm, gimana kalau kita tambahkan efek shadow saja, biar ada kesan 3D-nya. Caranya gampang kok, pilih Pen Tool (tekan T), lalu tinggal ikuti cara-cara membuat shapenya sesuai dengan screenshot di bawah. Oh ya, jangan lupa untuk mengisinya dengan warna #000000 ya, sribuddies.

Sekarang, pilih layer, lalu pilih Filter -> Blur -> Gaussian Blur, dengan pengaturan radius 5.0px. Pada panel layer, atur opacity layer menjadi 80%. Begini deh jadinya.

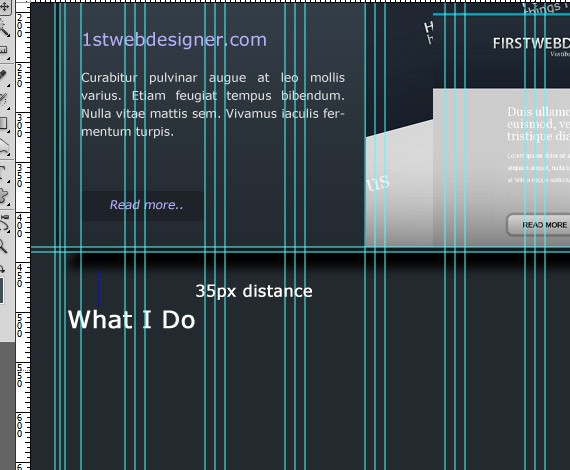
Langkah 6: Membuat “What I Do”
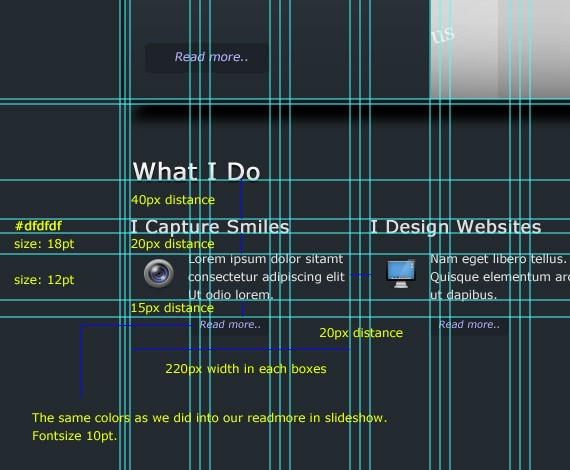
Pilih folder What I Do. Pertama-tama, kita akan membuat header What I Do, jadi pilih Text Tool (tekan T), dan tuliskan teks sesuai dengan panduan pada screenshot berikut.

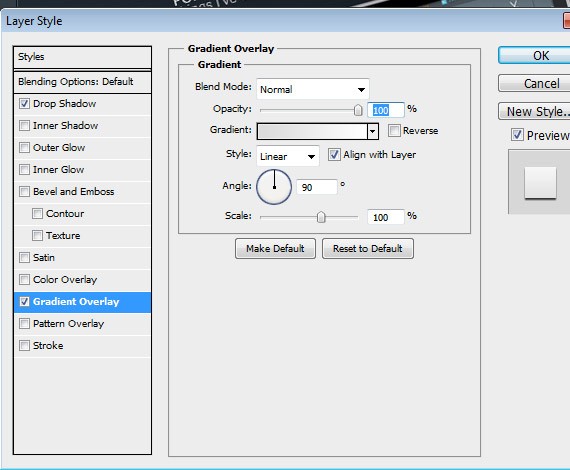
Lalu, tambahkan Blending Options berikut ini.
Drop Shadow

Gradient Overlay
– Style: Linear
– #d4d4d4
– #ffffff

Sekarang, saatnya mempersiapkan file icon yang telah sribuddies unduh pada saat awal nih. Kita akan menambahkan 4 folder baru di dalam folder What I Do. Namai masing-masing folder dengan “I Capture Smiles”, “I Design Website”, “Awards I Receive”, dan “I Love to Socialize”. Kesemuanya merupakan folder-folder terpisah ya, sribuddies. Setelah itu, ikuti panduan peletakan teks seperti tampak pada screenshot di bawah ini.

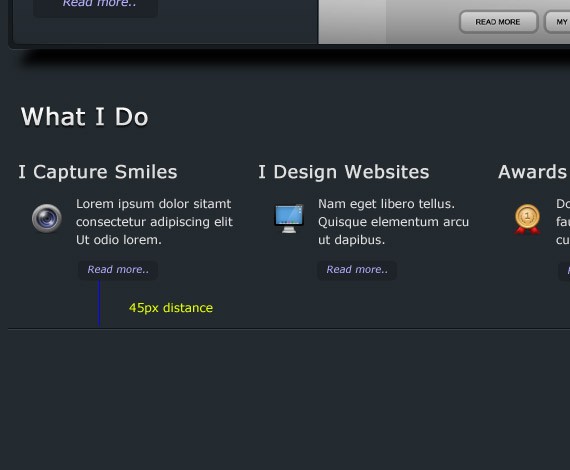
Setelah semua langkah selesai dilakukan, maka tampilannya akan seperti screenshot ini.

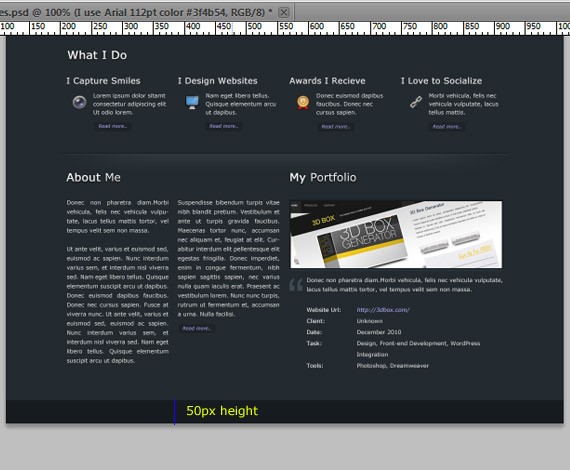
Langkah 6: Membuat Divider
Pilih folder Divider; di dalamnya masukkan sebuah folder baru yang diberi nama “lines”. Kita perlu membuat 2 garis setebal 1px sebagai divider, yang akan ditambahkan dengan beberapa Blending Options untuk membuat tampilannya semakin menarik. Untuk membuat garis, bisa kita lakukan dengan cara menggunakan Line Tool (tekan U). Untuk garis pertama, gunakan warna #111417, sementara untuk garis kedua, gunakan warna #364148.

Pilih Rectangle Tool (tekan U), letakkan seperti tampak pada screenshot, dan atur ulang layer fill menjadi 0%.

Lanjutkan dengan menambahkan Blending Options berikut ini.
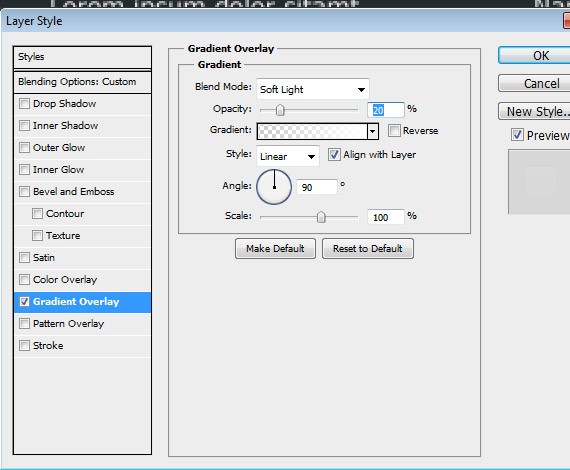
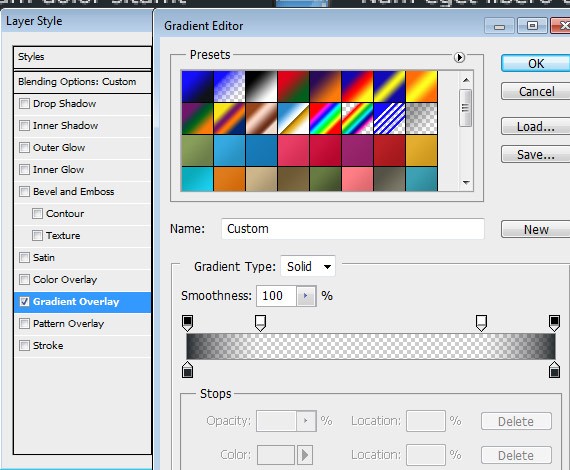
Gradient Overlay


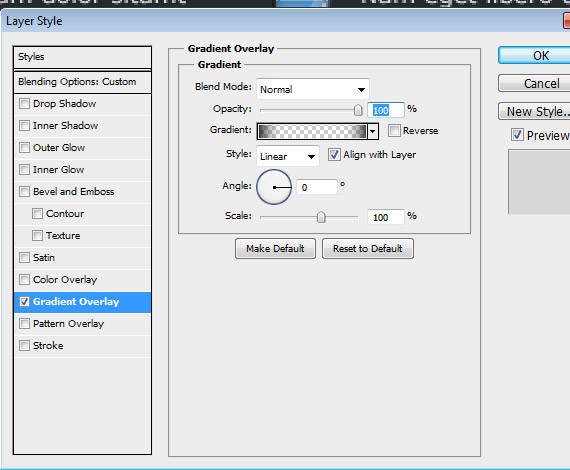
Duplikasi layer, karena kita akan sedikit mengubah pengaturan Gradient Overlay-nya menjadi seperti tampak pada screenshot.

– #242b30

Setelah semua rampung, tampilan yang akan sribuddies dapatkan akan menjadi seperti ini.

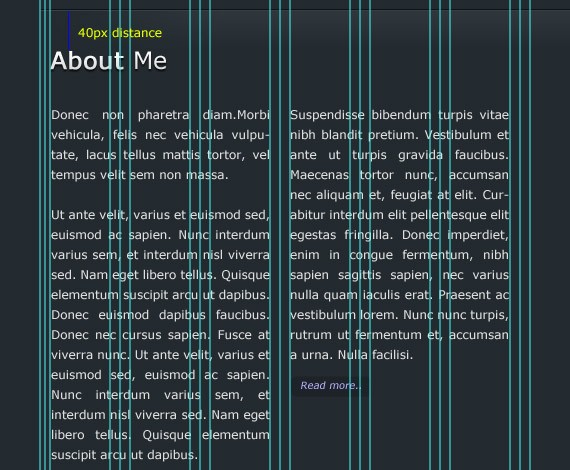
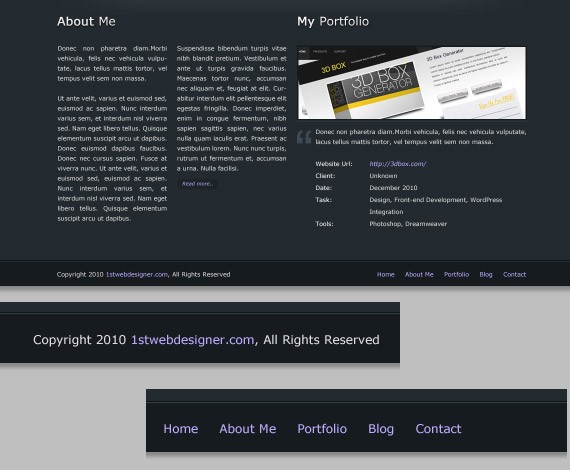
Langkah 7: Membuat About Me
Pilih folder About Me. Karena kini kita akan menambahkan header dan informasi About Me, maka pilih Text Tool (tekan T), lalu tuliskan teks sama seperti yang tampak pada screenshot. Kali ini, pengaturan yang digunakan untuk teks sama dengan yang digunakan di bagian What I Do.

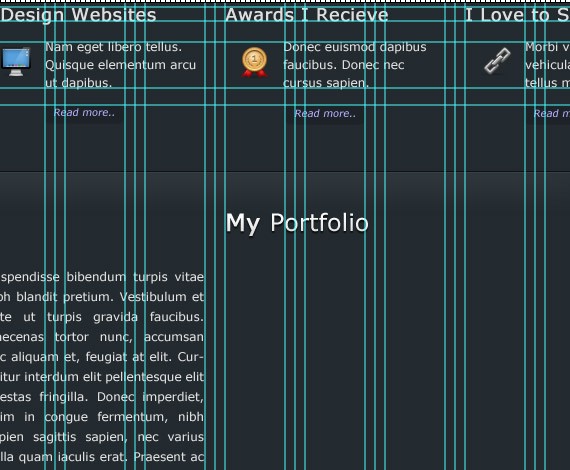
Langkah 8: Membuat My Portfolio
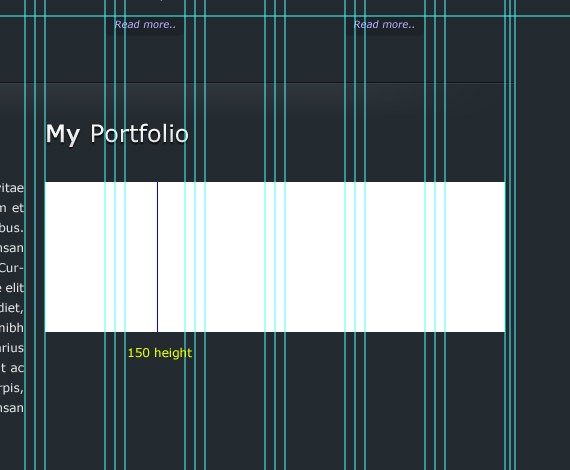
Pilih folder My Portfolio. Sekarang kita akan menambahkan header My Portfolio , jadi pilihlah Text Tool (tekan T), dan tuliskan sama dengan petunjuk yang tercantum pada screenshot di bawah ini.

Kemudian, pilih Rectangle Tool (tekan U), dan letakkan bentukan seperti tampak pada screenshot.

Tambahkan dengan Blending Options berikut ini.
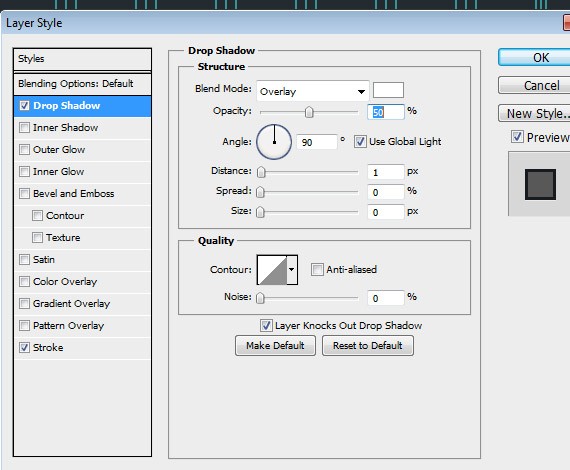
Drop Shadow

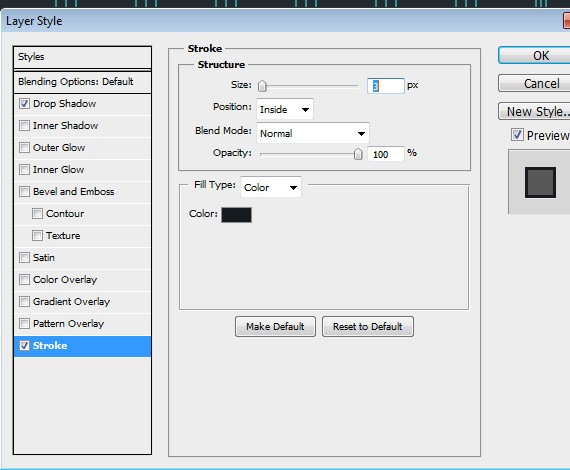
Stroke
– #161b1f

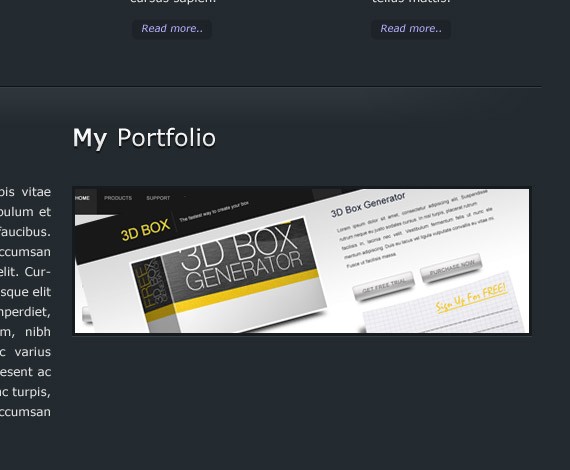
Sekarang, sribuddies tinggal tempatkan sampel image di atas layer ini, dan kemudian tautkan dengan cara yang sama seperti yang kita lakukan ketika membuat slideshow.

Terakhir, kita akan menambahkan informasi My Portfolio. Pilihkan Text Tool (tekan T), dan tuliskan teks sesuai dengan petunjuk pada screenshot di bawah ini.

Langkah 9: Membuat Footer
Pilih folder My Portfolio. Sekarang, kita akan membuat background untuk area footer, jadi yang perlu sribuddies lakukan adalah memilih Rectangle Tool (tekan U) dan mengatur warna menjadi #171c20. Letakkan bentukan sesuai dengan petunjuk pada screenshot di bawah ini.

Tambahkan Blending Options berikut.
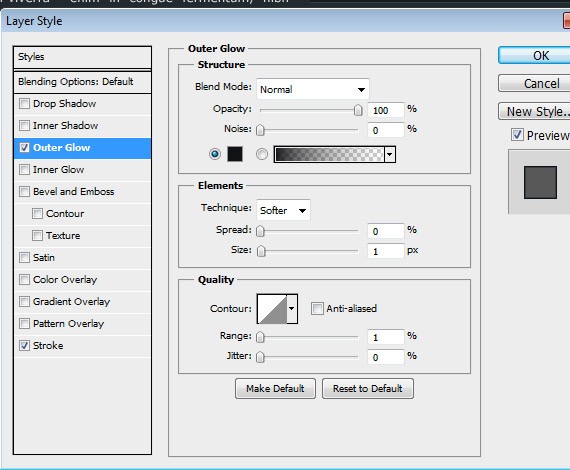
Outer Glow
– #111417

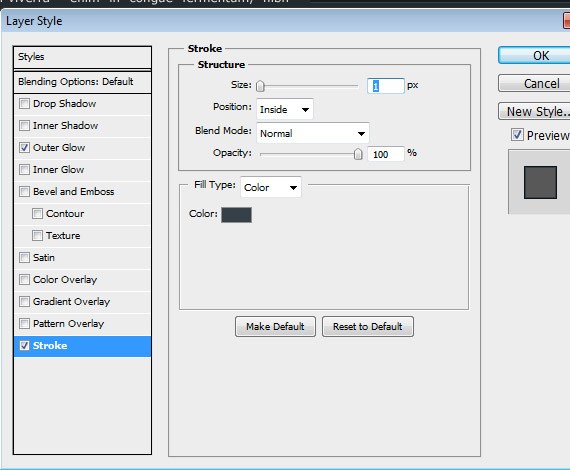
Stroke
– #364148

Selanjutnya, kita akan menambahkan teks copyright pada sisi kiri, serta beberapa tautan pada sisi kanan. Jadi, pilih Text Tool (tekan T), dan tuliskan teks sesuai dengan petunjuk pada screenshot di bawah.

Langkah 10: Menambahkan Cahaya di Latar Belakang
Kita sudah sampai pada tahap akhir lho, sribuddies. Namun, sebelum semuanya rampung, perhatikan deh bagaimana datar dan tak menariknya latar belakang website kita. Makanya, pada langkah terakhir ini, kita akan memberi sedikit penerangan di area slideshow, dan juga di area tengah.
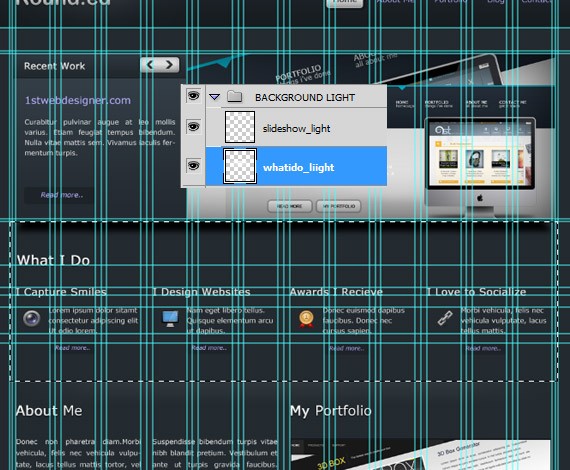
Pilihlah folder Background, lalu tambahkan dua layer baru bernama “Slideshow_light” dan “Whatido_light”.
Pertama-tama, pilih dulu layer Slideshow_light. Lalu, pilih Rectangular Marquee Tool (tekan M), dan buat area seleksi seperti tampak pada screenshot.
Untuk menciptakan efek cahaya, pilih Brush Tool (tekan B) dengan ukuran 700, dan tingkat kekerasan 0%. Aplikasikan brush pada bagian tengah atas area seleksi, kemudian pada panel layer, atur blend mode menjadi “Soft Light” dengan opacity 70%.


Sekarang, coba cek screenshot di bawah deh. Tampilannya terlihat lebih menarik kan, sribuddies?

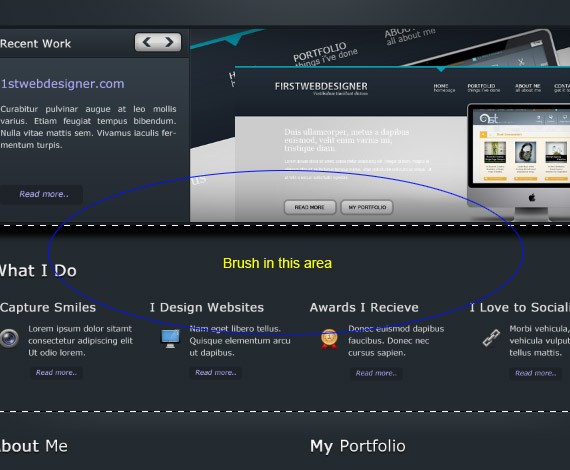
Kemudian, untuk layer Whatido_light, pilih kembali Rectangular Marquee Tool (tekan M), dan buat area seleksi seperti tampak pada screenshot di bawah ini.


Satu langkah terakhir, setelah sribuddies selesai mengaplikasikan brush, atur layer blend mode menjadi Soft Light dengan opacity 70%. Ini akan menghasilkan efek cahaya yang membaur dengan background kita, persis seperti screenshot di bawah ini.

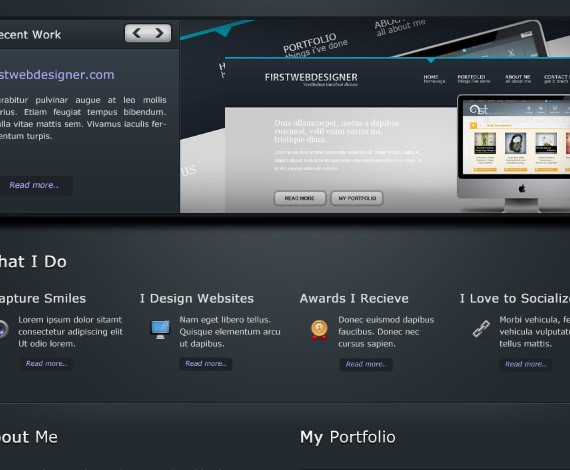
Daaaan, yeay … We’re done!! Seperti inilah hasil finalnya, sribuddies.

* Credits to:
– 1stWebDesigner.com
Sebagai website desain yang menjembatani desainer-desainer Indonesia dengan calon client dari seluruh belahan dunia, Sribu selalu serius menggarap desain website Sribu.com. Tujuannya, selain untuk memudahkan pengunjung web menemukan informasi yang mereka cari, tentu saja agar para pengunjung betah berlama-lama menjelajahi website desain crowd-sourcing pertama di Indonesia ini.
Jangan salah lho, sribuddies. Untuk merumuskan desain website yang tepat, ada banyak hal yang perlu dipertimbangkan, bukan hanya sekedar estetika saja. Struktur informasi menjadi salah satu hal terpenting yang mesti diperhatikan, selain tentunya eksekusi desain yang sesuai dengan konsep.
Pertanyaannya sekarang, sebenarnya susah nggak sih membuat desain website, kalau sebelumnya sribuddies nggak punya background web desainer? Jawabannya, gampang-gampang susah, karena tidak seperti desain grafis, desain website memiliki detil yang cukup banyak, apalagi kalau sribuddies mau membuat sendiri icon-icon dan button-button webnya. Kabar baiknya adalah, sama seperti desain grafis, desain website juga banyak menggunakan program desain yang umum, seperti Adobe Photoshop. Contohnya nih, dalam tutorial kali ini, Sribu akan membagikan tips dan trik membuat desain website solid dark secara mendetil dengan menggunakan Photoshop. Tutorial ini memuat cukup banyak detil teknis, seperti pengunaan spacing yang tepat, typografi dan pemilihan warna. Jadi, sribuddies bisa belajar banyak tuh, dan coba-coba mengembangkan kreativitas desain sribuddies sendiri deh.
Hasil akhir yang akan kita dapatkan nanti akan terlihat seperti ini:
Keren kan, sribuddies? Langsung praktik, yuk! (Dialihbahasakan dari situs ini: URL)
Untuk memudahkan, sribuddies bisa mengunduh beberapa materi berikut ini:
– 960 Grid System
– Icons
Langkah 1: Menentukan Struktur Desain Website
Sebelum kita mulai, sribuddies perlu mengunduh 960 Grid System untuk memudahkan pembuatan guideline. Setelah diunduh, buka file “960_download\templates\photoshop\960_grid_12_col.psd”. Setelah itu, pastikan tampilan Ruler dan Guidelines kita aktif di Photoshop; lakukan dengan cara:
– Ctrl + R (untuk mengaktifkan Ruler)
– Ctrl + ; (untuk mengaktifkan Guidelines)
Lalu, tekan Ctrl + Shift untuk mengubah ukuran kanvas, seperti pada gambar di bawah ini.

Selanjutnya, dengan menggunakan Paint Bucket Tool (tekan G), tutupi layer background dengan warna #242b30.
Sekarang, sribuddies perlu membuat beberapa folder. Tujuan pembuatan folder ini adalah, agar pekerjaan desain website dapat lebih terorganisir. Jangan lupa untuk mengimplementasikan sistem ini pada semua desain yang sedang sribuddies gunakan ya. Percaya deh, hal ini akan sangat membantu sribuddies jika suatu saat nanti ada desain tertentu yang perlu diedit. Sistem folder-nya akan tampak seperti di bawah ini.

Nah, setelah semua langkah tersebut dijalankan, kita siap mulai proses desain website nih.
Langkah 2: Mengerjakan Header
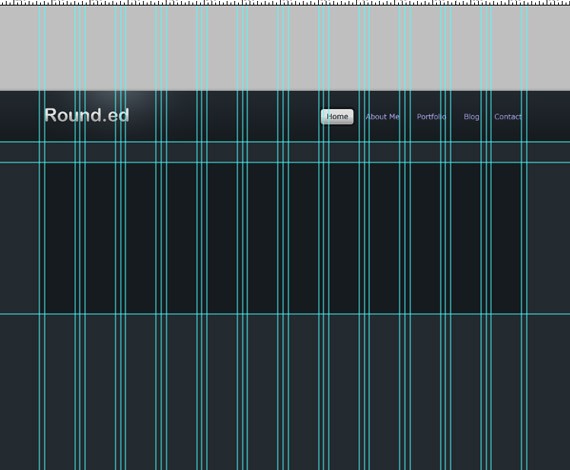
Supaya seragam, ubah nama folder yang memuat layer 1 menjadi “Header”, dan ubah nama layer 1 menjadi “header_bg” (pastikan sribuddies sudah menyelesaikan proses pembuatan folder-folder seperti yang dibicarakan pada langkah 1 di atas). Setelah itu, buat guideline baru; caranya, pilih View -> New Guide, dan atur posisi menjadi 100px, dengan orientasi Horizontal. Tampilannya akan tampak seperti ini.

Pilih Rectangle Marquee Tool (tekan M), dan buat area seleksi seperti yang tampak pada screenshot di bawah, lalu timpa dengan warna #ffffff.

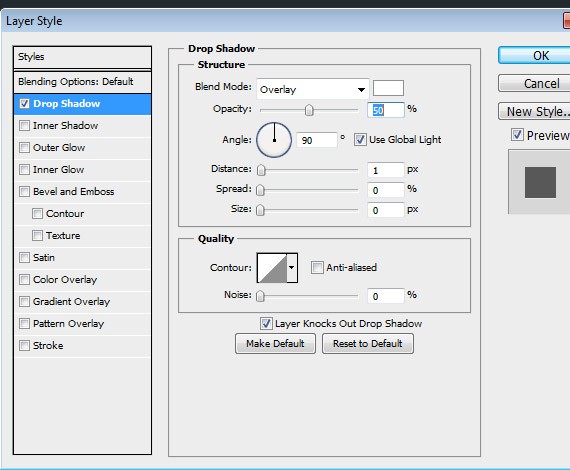
Tambahkan dengan Blending Option berikut ini:
Drop Shadow

Gradient Overlay
– Linear Gradient
– Angle: 90
– #171c20
– #22292f

Stroke
– #0d1012

Maka, tampilannya akan seperti ini:

Langkah 3: Membuat Logo
Buat folder baru di dalam folder Header, dan beri nama “Logo”. Ke depannya, masukkan semua layer yang berhubungan dengan logo ke dalam folder tersebut.
Sekarang ini, kita akan membuat judul website atau logo, jadi pilihlah Text Tool (tekan T), dan coba untuk membuat teks yang sama dengan yang tampak pada screenshot di bawah (perhatikan tipe, ukuran, warna font, dan lainnya).

Tambahkan Blending Option berikut ini:
Drop Shadow

Inner Shadow

Gradient Overlay
– Linear Gradient
– Angle: 90
– #929292
– #bcbdbd Location: 30%
– #dfdfdf Location: 50%
– #dfdfdf Location: 100%

Hasilnya akan tampak seperti di bawah ini:

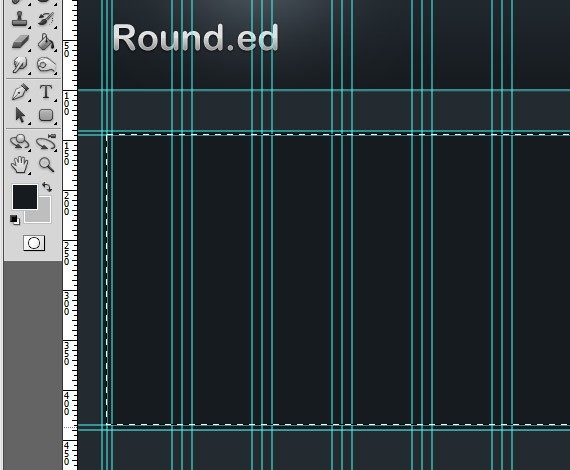
Sekarang, setelah kita sukses menggayakan teks tersebut, gimana kalau kita membuat efek sinar untuk menjadikan teks tersebut terlihat semakin menonjol, sribuddies? Caranya gampang kok. Buat layer baru di bawah layer text, dan beri nama “light”. Lalu, buat area seleksi seperti tampak pada screenshot di bawah ini.

Atur warna foreground menjadi #ffffff, pilih Brush Tool (tekan B), lalu klik kanan pada area pengerjaan untuk menampilkan pilihan brush seperti di screenshot ini.

Aplikasikan brush seperti tampak pada screenshot di bawah ini untuk membuat efek radial yang menarik, yang akan menonjolkan logo kita.

Atur layer menjadi Soft Light dengan opacity 80%.

Taraaa! Hasilnya udah cakep belum nih, sribuddies? Kalau sudah, lanjut yuk dengan membuat navigasi.
Langkah 4: Membuat Navigasi
Buat folder baru di dalam folder Header, dan beri nama “Navigation”, yang nantinya akan memuat semua layer yang berhubungan dengan navigasi website kamu. Langkah selanjutnya adalah membuat tautan navigasi, jadi pilihlah Text Tool (tekan T), dan tuliskan teks seperti tampak pada screenshot di bawah ini (perhatikan jenis, ukuran, warna font dan lainnya).

Dalam screenshot tersebut, jika sribuddies perhatikan, tautan Home agak berbeda untuk menggambarkan kondisi tautan aktif. Untuk tautan lainnya, warna font yang digunakan adalah #b6aefd.
Lalu, tambahkan Blending Option berikut ini khusus pada tautan Home.
Drop Shadow

Color Overlay
– #232a2f

Sekarang, kita buat penggayaan untuk tautan aktif yuk. Dalam hal ini, yang akan kita gunakan sebagai contoh adalah tautan Home. Buat layer baru di bawah text layer Home. Pilih Rounded Rectangle Tool (tekan U), dan atur radius 5px.

Tambahkan Blending Options berikut ini:
Drop Shadow

Inner Shadow

Gradient Overlay
Ulangi langkah yang sama seperti yang kita terapkan pada saat pembuatan logo, seperti pada screenshot di bawah ini.

Stroke
– #13181b

Langkah 5: Membuat Slideshow
Buat Guidelines baru; caranya adalah, pilih View -> New Guide, dan atur posisi pada 140px, dengan orientasi Horizontal. Lalu, ulangi prosesnya, dan atur pada posisi 440px.
Sekarang, kita akan membuat “holder” dari slideshow kita. Atur warna shape menjadi #171c20, lalu pilih Rounded Rectangle Tool (tekan U), dan atur radius 5px. Gambarkan bentukan yang sama seperti pada screenshot.

Lalu, tambahkan dengan Blending Options berikut ini.
Drop Shadow

Kemudian, buat area seleksi pada bentukan yang baru saja kita buat dengan menekan Ctrl + click pada bentukan di panel layer. Pilih Select -> Modify -> Contract, lalu kontraksikan layer pada 5px. Lalu, pindahkan (drag) beberapa guidelines ke batas-batas sisi kiri, kanan, atas dan bawah seperti yang tampak pada screenshot.

Pilih Rounded Rectangle Tool (tekan U), dan atur radius menjadi 5px. Untuk warnanya, pilih saja #36414a. Sebenarnya, warna bentukan ini tidak akan berpengaruh banyak, karena toh bentukan ini nantinya hanya berfungsi sebagai holder dari image slideshow kita saja.

Kemudian, tambahkan Blending Options berikut ini.
Inner Shadow

Inner Glow
– #424f5a

Stroke
– #111417

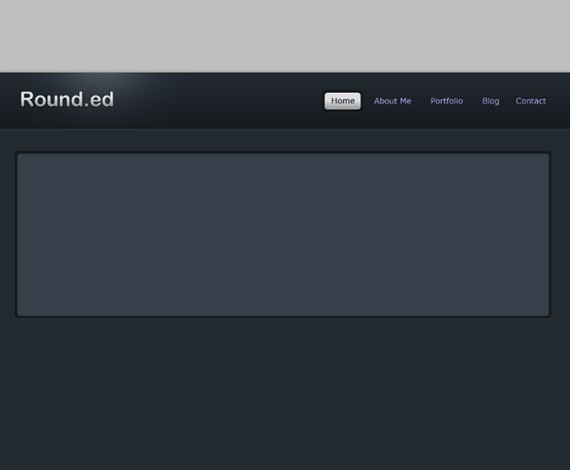
Nah, hasilnya akan tampak seperti ini, sribuddies.

Langkah selanjutnya adalah, membuat folder baru di dalam folder Slideshow, dan beri nama Divider. Pastikan folder ini berada di atas layer bentukan yang baru saja kita buat ya sribuddies.
Untuk membuat pemisah (divider), yang perlu kita lakukan adalah memilih Rectangular Marquee Tool (tekan M), dan ikuti panduan yang tampak pada screenshot di bawah ini.

Kita akan membagi area tersebut menjadi dua, di mana di sisi kiri akan digunakan sebagai tempat untuk memuat deskripsi image pada slideshow yang juga akan menampilkan tombol-tombol “Next” dan “Previous”, sementara di sisi kanan akan menjadi tempat tampilnya gambar.
Kita mulai dengan sisi kiri dulu ya, sribuddies. Buat folder baru di dalam folder Slideshow, dan beri nama folder baru tersebut “Left”.
Lalu, pilih Rounded Rectangle Tool (tekan U), dan atur radius menjadi 5px. Untuk penempatan bentukan-bentukan tersebut, sribuddies dapat mengikuti panduan seperti tampak pada screenshot ini.

Tambahkan dengan Blending Options berikut ini.
Gradient Overlay
– Style: Linear
– #242b31
– #36414a

Hasilnya bisa dilihat pada screenshot di bawah ini.

Nah, sekarang buat layer baru, dan beri nama “Header”. Pilih Rounded Rectangle Tool (tekan U) dengan radius yang sama, dan ikuti panduan peletakannya sesuai dengan screenshot di bawah ini.

Lalu, tambahkan Blending Options berikut ini.
Inner Glow
– #424f5a

Gradient Overlay
– Style: Linear
– #21282d
– #2f3840

Stroke
– #111417

Hasilnya akan seperti ini, sribuddies.

Selanjutnya, kita akan menambahkan teks pada header tersebut, jadi pilihlah Text Tool (tekan T), dan tuliskan teks dengan cara yang sama seperti yang tampak pada screenshot di bawah ini.

Duplikasikan layer teks tersebut, dan tekan tuts panah ke bawah satu kali.
Lalu, tambahkan Blending Options berikut ini.
Gradient Overlay
– Style: Linear
– #d4d4d4
– #ffffff

Hasilnya akan seperti screenshot di bawah ini.

Kini, giliran kita menambahkan teks deskripsi nih sribuddies. Jadi, pilih lagi Text Tool (tekan T), dan tuliskan teks dengan cara yang sama seperti yang tampak pada screenshot di bawah ini.

Setelah itu, kita tinggal menambahkan button “Read more”. Caranya, buat folder baru di dalam folder Slideshow dan beri nama “Readmore”. Pilih Rounded Rectangle Tool (tekan U), dan atur radius menjadi 5px. Letakkan bentukan seperti tampak pada screenshot di bawah ini.

Sekarang, saatnya kita buat button untuk Next dan Previous nih, sribuddies. Buat folder baru di dalam folder Slideshow dan beri nama “Prev_next”. Pilih Rounded Rectangle Tool (tekan U), dan atur radius menjadi 5px. Letakkan bentukan seperti tampak pada screenshot.

Tambahkan dengan Blending Options berikut ini.
Drop Shadow

Inner Shadow

Inner Glow

Gradient Overlay
– Linear Gradient
– Angle: 90
– #929292
– #bcbdbd Location: 30%
– #dfdfdf Location: 50%
– #dfdfdf Location: 100%

Stroke
– #161b1f

Nah, hasilnya akan seperti ini nih, sribuddies.

Sekarang, kita tambahin anak panah ke kiri dan ke kanannya ya, sribuddies. Pilih Custom Shape Tool (tekan U), lalu cari anak panah seperti yang tampak pada screenshot di bawah ini.

Letakkan anak-anak panah tadi dengan mengacu pada screenshot di bawah ini.

Lalu, tambahkan Blending Options berikut ini.
Drop Shadow

Gradient Overlay
– Linear Gradient
– Angle: 90
– #21282d
– #2f3840 50% dan 100%

Hasilnya kira-kira akan tampak seperti ini, sribuddies.

Nah, sekarang saatnya sribuddies membongkar koleksi-koleksi desain grafis sribuddies selama ini, dan tampilkan sebagai image slideshow. Lalu, pada panel layer, buat lagi satu layer baru di atas layer image_holder, dan tautkan semuanya bersama-sama. Cara menautkannya bisa dilihat pada screenshot berikut ini.

Biar tampilan image slideshow kita semakin menarik, gimana kalau kita tambahkan beberapa efek, sribuddies? Hmmm, gimana kalau kita tambahkan efek shadow saja, biar ada kesan 3D-nya. Caranya gampang kok, pilih Pen Tool (tekan T), lalu tinggal ikuti cara-cara membuat shapenya sesuai dengan screenshot di bawah. Oh ya, jangan lupa untuk mengisinya dengan warna #000000 ya, sribuddies.

Sekarang, pilih layer, lalu pilih Filter -> Blur -> Gaussian Blur, dengan pengaturan radius 5.0px. Pada panel layer, atur opacity layer menjadi 80%. Begini deh jadinya.

Langkah 6: Membuat “What I Do”
Pilih folder What I Do. Pertama-tama, kita akan membuat header What I Do, jadi pilih Text Tool (tekan T), dan tuliskan teks sesuai dengan panduan pada screenshot berikut.

Lalu, tambahkan Blending Options berikut ini.
Drop Shadow

Gradient Overlay
– Style: Linear
– #d4d4d4
– #ffffff

Sekarang, saatnya mempersiapkan file icon yang telah sribuddies unduh pada saat awal nih. Kita akan menambahkan 4 folder baru di dalam folder What I Do. Namai masing-masing folder dengan “I Capture Smiles”, “I Design Website”, “Awards I Receive”, dan “I Love to Socialize”. Kesemuanya merupakan folder-folder terpisah ya, sribuddies. Setelah itu, ikuti panduan peletakan teks seperti tampak pada screenshot di bawah ini.

Setelah semua langkah selesai dilakukan, maka tampilannya akan seperti screenshot ini.

Langkah 6: Membuat Divider
Pilih folder Divider; di dalamnya masukkan sebuah folder baru yang diberi nama “lines”. Kita perlu membuat 2 garis setebal 1px sebagai divider, yang akan ditambahkan dengan beberapa Blending Options untuk membuat tampilannya semakin menarik. Untuk membuat garis, bisa kita lakukan dengan cara menggunakan Line Tool (tekan U). Untuk garis pertama, gunakan warna #111417, sementara untuk garis kedua, gunakan warna #364148.

Pilih Rectangle Tool (tekan U), letakkan seperti tampak pada screenshot, dan atur ulang layer fill menjadi 0%.

Lanjutkan dengan menambahkan Blending Options berikut ini.
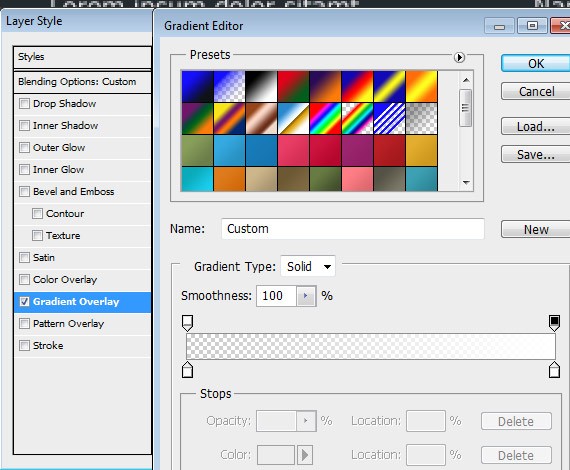
Gradient Overlay


Duplikasi layer, karena kita akan sedikit mengubah pengaturan Gradient Overlay-nya menjadi seperti tampak pada screenshot.

– #242b30

Setelah semua rampung, tampilan yang akan sribuddies dapatkan akan menjadi seperti ini.

Langkah 7: Membuat About Me
Pilih folder About Me. Karena kini kita akan menambahkan header dan informasi About Me, maka pilih Text Tool (tekan T), lalu tuliskan teks sama seperti yang tampak pada screenshot. Kali ini, pengaturan yang digunakan untuk teks sama dengan yang digunakan di bagian What I Do.

Langkah 8: Membuat My Portfolio
Pilih folder My Portfolio. Sekarang kita akan menambahkan header My Portfolio , jadi pilihlah Text Tool (tekan T), dan tuliskan sama dengan petunjuk yang tercantum pada screenshot di bawah ini.

Kemudian, pilih Rectangle Tool (tekan U), dan letakkan bentukan seperti tampak pada screenshot.

Tambahkan dengan Blending Options berikut ini.
Drop Shadow

Stroke
– #161b1f

Sekarang, sribuddies tinggal tempatkan sampel image di atas layer ini, dan kemudian tautkan dengan cara yang sama seperti yang kita lakukan ketika membuat slideshow.

Terakhir, kita akan menambahkan informasi My Portfolio. Pilihkan Text Tool (tekan T), dan tuliskan teks sesuai dengan petunjuk pada screenshot di bawah ini.

Langkah 9: Membuat Footer
Pilih folder My Portfolio. Sekarang, kita akan membuat background untuk area footer, jadi yang perlu sribuddies lakukan adalah memilih Rectangle Tool (tekan U) dan mengatur warna menjadi #171c20. Letakkan bentukan sesuai dengan petunjuk pada screenshot di bawah ini.

Tambahkan Blending Options berikut.
Outer Glow
– #111417

Stroke
– #364148

Selanjutnya, kita akan menambahkan teks copyright pada sisi kiri, serta beberapa tautan pada sisi kanan. Jadi, pilih Text Tool (tekan T), dan tuliskan teks sesuai dengan petunjuk pada screenshot di bawah.

Langkah 10: Menambahkan Cahaya di Latar Belakang
Kita sudah sampai pada tahap akhir lho, sribuddies. Namun, sebelum semuanya rampung, perhatikan deh bagaimana datar dan tak menariknya latar belakang website kita. Makanya, pada langkah terakhir ini, kita akan memberi sedikit penerangan di area slideshow, dan juga di area tengah.
Pilihlah folder Background, lalu tambahkan dua layer baru bernama “Slideshow_light” dan “Whatido_light”.
Pertama-tama, pilih dulu layer Slideshow_light. Lalu, pilih Rectangular Marquee Tool (tekan M), dan buat area seleksi seperti tampak pada screenshot.
Untuk menciptakan efek cahaya, pilih Brush Tool (tekan B) dengan ukuran 700, dan tingkat kekerasan 0%. Aplikasikan brush pada bagian tengah atas area seleksi, kemudian pada panel layer, atur blend mode menjadi “Soft Light” dengan opacity 70%.


Sekarang, coba cek screenshot di bawah deh. Tampilannya terlihat lebih menarik kan, sribuddies?

Kemudian, untuk layer Whatido_light, pilih kembali Rectangular Marquee Tool (tekan M), dan buat area seleksi seperti tampak pada screenshot di bawah ini.


Satu langkah terakhir, setelah sribuddies selesai mengaplikasikan brush, atur layer blend mode menjadi Soft Light dengan opacity 70%. Ini akan menghasilkan efek cahaya yang membaur dengan background kita, persis seperti screenshot di bawah ini.

Daaaan, yeay … We’re done!! Seperti inilah hasil finalnya, sribuddies.

* Credits to:
– 1stWebDesigner.com
Post a Comment